* Your assessment is very important for improving the work of artificial intelligence, which forms the content of this project
Download weiten6_PPT04
Binding problem wikipedia , lookup
Stroop effect wikipedia , lookup
Development of the nervous system wikipedia , lookup
Optogenetics wikipedia , lookup
Cortical cooling wikipedia , lookup
Cognitive neuroscience of music wikipedia , lookup
Visual selective attention in dementia wikipedia , lookup
Holonomic brain theory wikipedia , lookup
Signal transduction wikipedia , lookup
Molecular neuroscience wikipedia , lookup
Clinical neurochemistry wikipedia , lookup
Metastability in the brain wikipedia , lookup
Sensory substitution wikipedia , lookup
Embodied cognitive science wikipedia , lookup
Neuropsychopharmacology wikipedia , lookup
Evoked potential wikipedia , lookup
Neuroesthetics wikipedia , lookup
Channelrhodopsin wikipedia , lookup
C1 and P1 (neuroscience) wikipedia , lookup
Perception of infrasound wikipedia , lookup
Psychophysics wikipedia , lookup
Neural correlates of consciousness wikipedia , lookup
Sensory cue wikipedia , lookup
Optical illusion wikipedia , lookup
Feature detection (nervous system) wikipedia , lookup
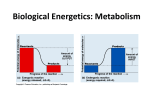
Chapter 4 Sensation and Perception Sensation and Perception: The Distinction Sensation : stimulation of sense organs Perception: selection, organization, and interpretation of sensory input Psychophysics = the study of how physical stimuli are translated into psychological experience Table of Contents Fig 4.1 - The distinction between sensation and perception. Sensation involves the stimulation of sensory organs, whereas perception involves the processing and interpretation of sensory input. The two processes merge at the point where sensory receptors convert physical energy into neural impulses. Table of Contents Psychophysics: Basic Concepts Sensation begins with a detectable stimulus Fechner: the concept of the threshold – Absolute threshold: detected 50% of the time. – Just noticeable difference (JND): smallest difference detectable • Weber’s law: size of JND proportional to size of initial stimulus Table of Contents Fig 4.2 - The absolute threshold. If absolute thresholds were truly absolute, then at threshold intensity the probability of detecting a stimulus would jump from 0 to 100%, as graphed here in blue. In reality, the chances of detecting a stimulus increase gradually with stimulus intensity, as shown in red. Accordingly, an “absolute” threshold is defined as the intensity level at which the Table of Contents probability of detection is 50%. Psychophysics: Concepts and Issues Psychophysical Scaling: Fechner’s Law Signal-Detection Theory: Sensory processes + decision processes Subliminal Perception: Existence vs. practical effects Sensory Adaptation: Decline in sensitivity Table of Contents Fig 4.3 - Possible outcomes in signal-detection theory. Four outcomes are possible in attempting to detect the presence of weak signals. The criterion you set for how confident you want to feel before reporting a signal will affect your responding. For example, if you require high confidence before reporting a signal, you will minimize false alarms, but you’ll be more likely to miss some signals. Table of Contents Vision: The Stimulus Light = electromagnetic radiation – Amplitude: perception of brightness – Wavelength: perception of color – purity: mix of wavelengths • perception of saturation, or richness of colors. Table of Contents Fig 4.5 – Light, the physical stimulus for vision. (a) Light waves vary in amplitude and wavelength. (b) Within the spectrum of visible light, amplitude (corresponding to physical intensity) affects mainly the experience of brightness. Wavelength affects mainly the experience of color, and purity is the key determinant of saturation. (c) If white light (such as sunlight) passes through a prism, the prism separates the light into its component wavelengths, creating a rainbow of colors. However, visible light is only the Table of Contents narrow band of wavelengths to which human eyes happen to be sensitive. Fig 4.6 - Saturation. Variations in saturation are difficult to describe, but you can see examples for two colors here. Table of Contents The Eye: Converting Light into Neural Impulses The eye: housing and channeling Components: – Cornea: where light enters the eye – Lens: focuses the light rays on the retina – Iris: colored ring of muscle, constricts or dilates via amount of light – Pupil: regulates amount of light Table of Contents Fig 4.7 - The human eye. Light passes through the cornea, pupil, and lens and falls on the light-sensitive surface of the retina, where images of objects are reflected upside down. The lens adjusts its curvature to focus the images falling on the retina. The pupil regulates the amount of light passing into the rear chamber of the eye. Table of Contents The Retina: An Extension of the CNS Retina: absorbs light, processes images, and sends information to the brain Optic disk: where the optic nerve leaves the eye/ blind spot Receptor cells: – Rods: black and white/ low light vision – Cones: color and daylight vision • Adaptation: becoming more or less sensitive to light as needed Information processing: – Receptive fields – Lateral antagonism Table of Contents Fig 4.9 – The retina. The closeup shows the several layers of cells in the retina. The cells closest to the back of the eye (the rods and cones) are the receptor cells that actually detect light. The intervening layers of cells receive signals from the rods and cones and form circuits that begin the process of analyzing incoming information before it is sent to the brain. The cells feed into many optic fibers, all of which head toward the “hole” in the retina where the Table of Contents optic nerve leaves the eye—the point known as the optic disk (which corresponds to the blind spot). PC Users Mac OS 8-9 Mac OS X Table of Contents Fig 4.10 - The process of dark adaptation. The declining thresholds over time indicate that your visual sensitivity is improving, as less and less light is required for you to be able to see. Visual sensitivity improves markedly during the first 5 to 10 minutes after entering a dark room, as the eye’s bright-light receptors (the cones) rapidly adapt to low light levels. However, the cones’ adaptation, which is plotted in purple, soon reaches its limit, and further improvement comes from the rods’ adaptation, which is plotted in red. The rods adapt more slowly than the cones, but they are capable of far greater visual sensitivity in low levels of light. Table of Contents The Retina and the Brain: Visual Information Processing Light -> rods and cones -> neural signals -> bipolar cells -> ganglion cells -> optic nerve -> optic chiasm -> opposite half brain -> Main pathway: lateral geniculate nucleus (thalamus) -> primary visual cortex (occipital lobe) – magnocellular: where – parvocellular: what Second pathway: superior colliculus ->thalamus -> primary visual cortex Table of Contents Fig 4.13 - Visual pathways through the brain. (a) Input from the right half of the visual field strikes the left side of each retina and is transmitted to the left hemisphere (shown in red). Input from the left half of the visual field strikes the right side of each retina and is transmitted to the right hemisphere (shown in green). The nerve fibers from each eye meet at the optic chiasm, where fibers from the inside half of each retina cross over to the opposite side of the brain. After reaching the optic chiasm, the major visual pathway projects through the lateral geniculate nucleus in the thalamus and onto the primary visual cortex (shown with solid lines). A second pathway detours through the superior colliculus and then projects through the thalamus and onto the primary visual cortex (shown with dotted lines). (b) This inset shows a vertical view of how the optic pathways project through the thalamus and onto the visual cortex the back of Table of inContents the brain (the two pathways mapped out in diagram (a) are virtually indistinguishable from this angle). Fig 4.15 – The what and where pathways from the primary visual cortex. Cortical processing of visual input is begun in the primary visual cortex. From there, signals are shuttled through the secondary visual cortex and onward to a variety of other areas in the cortex along a number of pathways. Two prominent pathways are highlighted here. The magnocellular, or “where pathway,” which processes information about motion and depth, moves on to areas of the parietal lobe. The parvocellular, or “what pathway,” Table of Contents which processes information about color, form, and texture, moves on to areas of the temporal lobe. Hubel and Wiesel: Feature Detectors and the Nobel Prize Early 1960’s: Hubel and Wiesel – Microelectrode recording of axons in primary visual cortex of animals – Discovered feature detectors: neurons that respond selectively to lines, edges, etc. – Groundbreaking research: Nobel Prize in 1981 Later research: cells specific to faces in the temporal lobes of monkeys and humans Table of Contents Basics of Color Vision Wavelength determines color – Longer = red / shorter = violet Amplitude determines brightness Purity determines saturation Table of Contents Fig 4.16 - The color solid. The color solid shows how color varies along three perceptual dimensions: brightness (increasing from the bottom to the top of the solid), hue (changing around the solid’s perimeter), and saturation (increasing toward the periphery of the solid). Table of Contents Fig 4.17 - Subtractive color mixing. Paint pigments selectively reflect specific wavelengths that give rise to particular colors, as you can see here for blue and yellow, which both also reflect back a little green. When we mix blue and yellow paint, the mixture absorbs all the colors that blue and yellow absorbed individually. The mixture is subtractive because more wavelengths are removed than by each paint alone. The yellow paint in the mixture absorbs the wavelengths associated with blue and the blue paint in the mixture absorbs the wavelengths associated with yellow. The only wavelengths left to be reflected back are some of those associated with green, so the mixture is seen as green. Table of Contents Theories of Color Vision Trichromatic theory - Young and Helmholtz – Receptors for red, green, blue – color mixing Opponent Process theory – Hering – 3 pairs of antagonistic colors – red/green, blue/yellow, black/white Current perspective: both theories necessary Table of Contents Fig 4.19 – The color circle and complementary colors. Colors opposite each other on this color circle are complements, or “opposites.” Additively mixing complementary colors produces gray. Opponent process principles help explain this effect as well as the other peculiarities of complementary colors noted in the text. Table of Contents Fig 4.21 – Reconciling theories of color vision. Contemporary texplanations of color vision include aspects of both the trichromatic and opponent process theories. As predicted by trichromatic theory, there are three types of receptors for color--cones sensitive to short, medium, and long wavelengths. However, these cones are organized into receptive fields that excite or inhibit the firing of higher-level visual cells in the retina, thalamus, and cortex. As predicted by opponent process theory, some of these cells respond in Table of Contents antagonistic ways to blue versus yellow, red versus green, and black versus white. Perceiving Forms, Patterns, and Objects Reversible figures Perceptual sets Inattentional blindness Feature detection theory - bottom-up processing. Form perception - top-down processing Subjective contours Gestalt psychologists: the whole is more than the sum of its parts – Reversible figures and perceptual sets demonstrate that the same visual stimulus can result in very different perceptions Table of Contents Fig 4.24 – Feature analysis in form perception. One vigorously debated theory of form perception is that the brain has cells that respond to specific aspects or features of stimuli, such as lines and angles. Neurons functioning as higher-level analyzers then respond to input from these “feature detectors.” The more input each analyzer receives, the more active it becomes. Finally, other neurons weigh signals from these analyzers and make a “decision” about the stimulus. In this way perception of a form is arrived at by assembling elements from the bottom up. Table of Contents Fig 4.25 – Bottom-up versus top-down processing. As explained in these diagrams, bottom-up processing progresses from individual elements to whole elements, whereas top-down processing progresses from the whole to the individual elements. Table of Contents Principles of Perception Gestalt principles of form perception: – figure-ground, proximity, similarity, continuity, closure, and simplicity Recent research: – Distal (stimuli outside the body) vs. proximal (stimulus energies impinging on sensory receptors) stimuli. – Perceptual hypotheses • Context Table of Contents Fig 4.27 – The principle of figure and ground. Whether you see two faces or a vase depends on which part of this drawing you see as figure and which as background. Although this reversible drawing allows you to switch back and forth between two ways of organizing your perception, you can’t perceive the drawing both ways at once. Table of Contents Fig 4.28 – Gestalt principles of perceptual organization. Gestalt principles help explain how people subjectively organize perception. (a) Proximity: These dots might well be organized in vertical columns rather than horizontal rows, but because of proximity (the dots are closer together horizontally), they tend to be perceived in rows. (b) Closure: Even though the figures are incomplete, you fill in the blanks and see a circle and a dog. (c) Similarity: Because of similarity of color, you see dots organized into the number 2 instead of a random array. If you did not group similar elements, you wouldn’t see the number 2 here. (d) Simplicity: You could view this as a complicated 11-sided figure, but given the preference for simplicity, you are more likely to see it as a rectangle and a triangle. (e) Continuity: You tend to group these dots in a way that produces a smooth path rather than an abrupt shift in direction. Table of Contents Fig 4. 29 – Distal and proximal stimuli. Proximal stimuli are often distorted, shifting representations of distal stimuli in the real world. If you look directly down at a small, square piece of paper on a desk (a), the distal stimulus (the paper) and the proximal stimulus (the image projected on your retina) will both be square. But as you move the paper away on the desktop, as shown in (b) and (c), the square distal stimulus projects an increasingly trapezoidal image on your retina, making the proximal stimulus more and more distorted. Nevertheless, you continue to perceive a square. Table of Contents Fig 4.30 – A famous reversible figure. What do you see? Consult the text to learn what the two possible interpretations of this figure are. Table of Contents Fig 4.31 - The Necker cube. The tinted surface of this reversible figure can become either the front or the back of the cube. Table of Contents Fig 4.33 – Context effects. The context in which a stimulus is seen can affect your perceptual hypotheses. Table of Contents Depth and Distance Perception Binocular cues – clues from both eyes together – retinal disparity – convergence Monocular cues – clues from a single eye – motion parallax – accommodation – pictorial depth cues Table of Contents Stability in the Perceptual World: Perceptual Constancies Perceptual constancies – stable perceptions amid changing stimuli – – – – – Size Shape Brightness Hue Location in space Table of Contents Optical Illusions: The Power of Misleading Cues Optical Illusions - discrepancy between visual appearance and physical reality Famous optical illusions: Muller-Lyer Illusion, Ponzo Illusion, Poggendorf Illusion, Upside-Down T Illusion, Zollner Illusion, the Ames Room, and Impossible Figures Cultural differences: Perceptual hypotheses at work Table of Contents PC Users Mac OS 8-9 Mac OS X Table of Contents Fig 4.38 - The MüllerLyer illusion. Go ahead, measure them: the two vertical lines are of equal length. Table of Contents Fig 4.39 - Explaining the Müller-Lyer illusion. The figure on the left seems to be closer, since it looks like an outside corner, thrust toward you, whereas the figure on the right looks like an inside corner thrust away from you. Given retinal images of the same length, you assume that the “closer” line is shorter. Table of Contents Fig 4.43 – Three classic impossible figures. The figures are impossible, yet they clearly exist—on the page. What makes them impossible is that they appear to be three-dimensional representations yet are drawn in a way that frustrates mental attempts to “assemble” their features into possible objects. It’s difficult to see the drawings simply as lines lying in a plane—even though this perceptual hypothesis is the only one that resolves the contradiction. Table of Contents Hearing: The Auditory System Stimulus = sound waves (vibrations of molecules traveling in air) – Amplitude (loudness) – Wavelength (pitch) – Purity (timbre) Wavelength described in terms of frequency: measured in cycles per second (Hz) – Frequency increase = pitch increase Table of Contents Fig 4.45 – Sound, the physical stimulus for hearing. (a) Like light, sound travels in waves— in this case, waves of air pressure. A smooth curve would represent a pure tone, such as that produced by a tuning fork. Most sounds, however, are complex. For example, the wave shown here is for middle C played on a piano. The sound wave for the same note played on a violin would have the same wavelength (or frequency) as this one, but the “wrinkles” in the wave would be different, corresponding to the differences in timbre between the two sounds. (b) The table shows the main relations between objective aspects of sound and subjective perceptions. Table of Contents The Ear: Three Divisions External ear (pinna): collects sound. Middle ear: the ossicles (hammer, anvil, stirrup) Inner ear: the cochlea – a fluid-filled, coiled tunnel – contains the hair cells, the auditory receptors – lined up on the basilar membrane Table of Contents Fig 4.47 – The human ear. Converting sound pressure to information processed by the nervous system involves a complex relay of stimuli: Waves of air pressure create vibrations in the eardrum, which in turn cause oscillations in the tiny bones in the inner ear (the hammer, anvil, and stirrup). As they are relayed from one bone to the next, the oscillations are magnified and then transformed into pressure waves moving through a liquid medium in the cochlea. These waves cause the basilar membrane to oscillate, stimulating the hair cells that are the actual auditory receptors (see Figure 4.48). Table of Contents Fig 4.48 – The basilar membrane. The figure shows the cochlea unwound and cut open to reveal the basilar membrane, which is covered with thousands of hair cells (the auditory receptors). Pressure waves in the fluid filling the cochlea cause oscillations to travel in waves down the basilar membrane, stimulating the hair cells to .re. Although the entire membrane vibrates, as predicted by frequency theory, the point along the membrane where the wave peaks depends on the frequency of the sound stimulus, as suggested by place theory. Table of Contents The Auditory Pathway Sound waves vibrate bones of the middle ear Stirrup hits against the oval window of cochlea Sets the fluid inside in motion Hair cells are stimulated with the movement of the basilar membrane Physical stimulation converted into neural impulses Sent through the thalamus to the auditory cortex (temporal lobes) Table of Contents Theories of Hearing: Place or Frequency? Hermann von Helmholtz (1863) – Place theory Other researchers (Rutherford, 1886) – Frequency theory Georg von Bekesy (1947) – Traveling wave theory Table of Contents Auditory Localization: Where Did that Sound Come From? Two cues critical: Intensity (loudness) Timing of sounds arriving at each ear – Head as “shadow” or partial sound barrier Timing differences as small as 1/100,000 of a second Table of Contents Fig 4.49 – Cues in auditory localization. A sound coming from the left reaches the left ear sooner than the right. When the sound reaches the right ear, it is also less intense because it has traveled a greater distance and because it is in the sound shadow produced by the listener’s head. These cues are used to localize the sources of sound in space. Table of Contents The Chemical Senses: Taste Taste (gustation) Physical stimulus: soluble chemical substances – Receptor cells found in taste buds Pathway: taste buds -> neural impulse -> thalamus -> cortex – Four primary tastes: sweet, sour, bitter, and salty – Taste: learned and social processes Table of Contents Fig 4.50 – The tongue and taste. (a) Taste buds line the trenches around tiny bumps on the tongue called papillae (see the inset). (b) There are three types of papillae, which are distributed on the tongue as shown here. The taste buds found in each type of papillae show slightly different sensitivities to the four basic tastes, as mapped out in the graph at the top. This, sensitivity to the Table of Contents primary tastes varies across the tongue, but these variations are small, and all four primary tastes can de detected wherever there are taste receptors. The Chemical Senses: Smell Smell (Olfaction) Physical stimuli: substances carried in the air – dissolved in fluid, the mucus in the nose – Olfactory receptors = olfactory cilia Pathway: Olfactory cilia -> neural impulse -> olfactory nerve -> olfactory bulb (brain) – Does not go through thalamus Table of Contents Fig 4.52 – The olfactory system. Odor molecules travel through the nasal passages and stimulate olfactory cilia. An enlargement of these hairlike olfactory receptors is shown in the inset. The olfactory nerves transmit neural impulses through the olfactory bulb to the brain. Table of Contents Skin Senses: Touch Physical stimuli = mechanical, thermal, and chemical energy impinging on the skin. Pathway: Sensory receptors -> the spinal column -> brainstem -> cross to opposite side of brain -> thalamus -> somatosensory (parietal lobe) Temperature: free nerve endings in the skin Pain receptors: also free nerve endings – Two pain pathways: fast vs. slow Table of Contents Fig 4.54 - The two pathways for pain signals. Pain signals are sent from receptors to the brain along the two pathways depicted here. The fast pathway, shown in red, and the slow pathway, shown in black, depend on different types of nerve fibers and are routed through different parts of the thalamus. The gate control mechanism posited by Melzack and Wall (1965) apparently depends on descending signals originating in an area of the midbrain (the pathway shown in green). Table of Contents Other Senses: Kinesthetic and Vestibular Kinesthesis - knowing the position of the various parts of the body – Receptors in joints/muscles Vestibular - equilibrium/balance – Semicircular canals Table of Contents