* Your assessment is very important for improving the work of artificial intelligence, which forms the content of this project
Download 2D Graphics
List of 8-bit computer hardware palettes wikipedia , lookup
Image editing wikipedia , lookup
Spatial anti-aliasing wikipedia , lookup
General-purpose computing on graphics processing units wikipedia , lookup
Rendering (computer graphics) wikipedia , lookup
Indexed color wikipedia , lookup
Free and open-source graphics device driver wikipedia , lookup
Hold-And-Modify wikipedia , lookup
Color Graphics Adapter wikipedia , lookup
Tektronix 4010 wikipedia , lookup
Waveform graphics wikipedia , lookup
BSAVE (bitmap format) wikipedia , lookup
Apple II graphics wikipedia , lookup
Framebuffer wikipedia , lookup
2D Graphics
Shape Models, Drawing, Selection
using Java
1
CS349 -- 2d Graphics 1
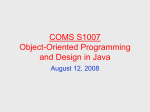
Graphic Models vs. Images
• Computer Graphics: the creation, storage, and manipulation of
images and their models
• Model: a mathematical representation of an image containing
the important properties of an object (location, size,
orientation, color, texture, etc.) in data structures
• Rendering: Using the properties of the model to create an
image to display on the screen
• Image: the rendered model
Model
2
CS349 -- 2d Graphics 1
Rendering
Image
Implementing Direct Manipulation
• Objectives:
– draw a shape on the screen
• at specified position, size, orientation
• perhaps draw many copies, each different from the others
– test when a rendered shape is “selected”
• could be a filled or outlined polygon or a polyline
• selections that “just miss” the shape should “snap” to shape
• Tasks:
– create a model of the shape
Now: what we did in X, in Java
– draw it
Later: 2D transformations
– choose a “selection” paradigm
– implement shape hit tests and/or inside tests (with snapping)
– respond to events
3
CS349 -- 2d Graphics 1
Example Shape Models
• An array of points: {P1, P2, … , Pn}
• Can be open, closed, filled…
• Java has primitive shapes built in: Lines, Ellipses, Rectangles
• Tools for building others: CubicCurves, Paths, drawPolygon,
drawPolyline, fillPolygon
4
CS349 -- 2d Graphics 1
SimpleDraw: Drawing in Java
package twoD_graphics;
import javax.swing.*;
import java.awt.*;
import java.awt.geom.Path2D;
public class SimpleDraw {
public static void main(String[] args) {
JFrame f = new JFrame("SimpleDraw");
// jframe is the app window
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setSize(400, 400);
// window size
f.setContentPane(new Canvas());
// add canvas to jframe
f.setVisible(true);
// show the window
}
}
// JComponent is a base class for custom components
class Canvas extends JComponent {
// custom graphics drawing
public void paintComponent(Graphics g) {
…
}
}
5
CS349 -- 2d Graphics 1
SimpleDraw: Drawing in Java
package twoD_graphics;
import javax.swing.*;
import java.awt.*;
import java.awt.geom.Path2D;
public class SimpleDraw { … }
// JComponent is a base class for custom components
class Canvas extends JComponent {
}
6
// custom graphics drawing
public void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2 = (Graphics2D) g;
// cast to get 2D drawing methods
g2.setStroke(new BasicStroke(32));
// 32 pixel thick stroke
g2.setColor(Color.BLUE);
// make it blue
g2.drawLine(0, 0, getWidth(), getHeight()); // draw line
g2.setColor(Color.RED);
g2.drawLine(getWidth(), 0, 0, getHeight());
g2.setColor(Color.YELLOW);
g2.setStroke(new BasicStroke(1));
g2.draw(new Star());
}
CS349 -- 2d Graphics 1
SimpleDraw: Drawing in Java
package twoD_graphics;
import javax.swing.*;
import java.awt.*;
import java.awt.geom.Path2D;
public class SimpleDraw { … }
class Canvas extends JComponent {…}
class Star extends Path2D.Double {
public Star() {
super(WIND_EVEN_ODD);
this.moveTo(0, 0);
this.lineTo(-1.5, 5);
this.lineTo(-7, 5);
this.lineTo(-2.5, 8);
this.lineTo(-4.2, 13);
How do you get the star
this.lineTo(0, 10);
where you want it and the
this.lineTo(4.2, 13);
size you want?
this.lineTo(2.5, 8);
this.lineTo(7, 5);
this.lineTo(1.5, 5);
this.lineTo(0, 0);
}
}
7
CS349 -- 2d Graphics 1
Selection Paradigms
• Click selection
– different for filled and outlined shapes
• Rubberband rectangle
• Lasso (see Ch 14 of text)
8
CS349 -- 2d Graphics 1
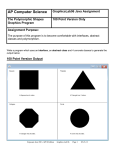
Closest Shape to Mouse Test
• check distance from every line segment of every shape to
mouse position (can be optimized …)
• check distance from mouse to line segment using vector
projection
• ClosestPointDemo.java
9
CS349 -- 2d Graphics 1
http://en.wikipedia.org/wiki/Distance_from_a_point_to_a_line
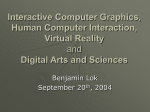
Mouse Inside Filled-Shape Test
Is a point inside or outside a polygon?
P1
P3
P4
P2
• Java Shapes have a contains(Point2D p) method
10
CS349 -- 2d Graphics 1
MouseEventDemo (1/4)
import javax.swing.JFrame;
import javax.swing.JComponent;
import java.awt.event.*;
import java.awt.*;
Same as before,
except for imports.
public class MouseEventDemo {
public static void main(String[] args) {
JFrame f = new JFrame("MouseEventDemo"); // jframe is the app window
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setSize(400, 400); // window size
f.setContentPane(new Canvas()); // add canvas to jframe
f.setVisible(true); // show the window
}
}
11
CS349 -- 2d Graphics 1
MouseEventDemo (2/4)
class Canvas extends JComponent {
private Color colour = Color.GRAY;
private int x;
private int y;
private int size = 50;
Canvas() {
// add listeners
this.addMouseListener(new MListener());
this.addMouseMotionListener(new MMListener());
}
Updated when appropriate
events are received.
Each listener defines a group of
events that we care about.
Same function as XSelectInput.
// custom graphics drawing
public void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2 = (Graphics2D) g;
g2.setColor(colour);
g2.fillOval(this.x - this.size / 2, this.y - this.size / 2, this.size, this.size);
}
private class MListener implements MouseListener { … }
private class MMListener implements MouseMotionListener { … }
}
12
CS349 -- 2d Graphics 1
What do we do when
we receive an event?
MouseEventDemo (3/4)
private class MMListener implements MouseMotionListener {
@Override
public void mouseDragged(MouseEvent arg0) {
System.out.format("drag %d,%d\n", arg0.getX(), arg0.getY());
x = arg0.getX();
y = arg0.getY();
A mouse motion listener is
repaint();
interested in two kinds of
}
events: mouse moved and
mouse dragged.
@Override
public void mouseMoved(MouseEvent arg0) {
System.out.format("move %d,%d\n", arg0.getX(), arg0.getY());
x = arg0.getX();
y = arg0.getY();
repaint();
}
}
13
CS349 -- 2d Graphics 1
MouseEventDemo (4/4)
private class MListener implements MouseListener {
@Override
public void mouseClicked(MouseEvent arg0) {
System.out.format("click %d,%d count %d\n", arg0.getX(), arg0.getY()
, arg0.getClickCount());
if (arg0.getClickCount() == 2) // double click
Canvas.this.colour = Color.PINK;
else
Canvas.this.colour = Color.GREEN;
Canvas.this.repaint();
}
@Override
public void mouseEntered(MouseEvent arg0) {
System.out.format("enter %d,%d\n", arg0.getX(), arg0.getY());
Canvas.this.colour = Color.BLACK;
Canvas.this.repaint();
}
@Override public void mouseExited(MouseEvent arg0) { … }
@Override public void mousePressed(MouseEvent arg0) { … }
@Override
public void mouseReleased(MouseEvent arg0) {
System.out.format("release %d,%d\n", arg0.getX(), arg0.getY());
colour = Color.BLUE;
repaint();
}
}
14
CS349 -- 2d Graphics 1