* Your assessment is very important for improving the workof artificial intelligence, which forms the content of this project
Download intro(1) - Elearning-KL
List of 8-bit computer hardware palettes wikipedia , lookup
Stereo display wikipedia , lookup
Stereoscopy wikipedia , lookup
General-purpose computing on graphics processing units wikipedia , lookup
Image editing wikipedia , lookup
Indexed color wikipedia , lookup
Waveform graphics wikipedia , lookup
Spatial anti-aliasing wikipedia , lookup
Computer vision wikipedia , lookup
BSAVE (bitmap format) wikipedia , lookup
Graphics processing unit wikipedia , lookup
Framebuffer wikipedia , lookup
Apple II graphics wikipedia , lookup
Hold-And-Modify wikipedia , lookup
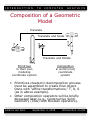
INTRODUCTION TO COMPUTER GRAPHIC S Introduction Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S What is Computer Graphics? • • (1/2) Computer graphics generally means creation, storage and manipulation of models and images Such models come from diverse and expanding set of fields including physical, mathematical, artistic, biological, and even conceptual (abstract) structures Frame from animation by William Latham, shown at SIGGRAPH 1992. Latham uses rules that govern patterns of natural forms to create his artwork. Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S What is Computer Graphics? • • (2/2) William Fetter coined term “computer graphics” in 1960 to describe new design methods he was pursuing at Boeing Created a series of widely reproduced images on pen plotter exploring cockpit design, using 3D model of human body. “Perhaps the best way to define computer graphics is to find out what it is not. It is not a machine. It is not a computer, nor a group of computer programs. It is not the know-how of a graphic designer, a programmer, a writer, a motion picture specialist, or a reproduction specialist. Computer graphics is all these – a consciously managed and documented technology directed toward communicating information accurately and descriptively.” Computer Graphics, by William A. Fetter, 1966 Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S What is Interactive Computer Graphics? (1/3) • • User controls contents, structure, and appearance of objects and their displayed images via rapid visual feedback Basic components of an interactive graphics system – – – • input (e.g., mouse, tablet and stylus, force feedback device, scanner, live video streams…) processing (and storage) display/output (e.g., screen, paper-based printer, video recorder, non-linear editor…) First truly interactive graphics system, Sketchpad, pioneered at MIT by Ivan Sutherland for his 1963 Ph.D. thesis Sketchpad in 1963. Note use of a CRT monitor, light pen and function-key panel. Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S What is Interactive Computer Graphics? (2/3) Batch (1950s – now) • Before Sketchpad, output via plotters/printers, input via keypunch, both in batch Card punching (left). IBM 704 (right) took up a whole room and was capable of about 4,000 arithmetic operations/second. Cool facts: Whirlwind, built in early 50’s at MIT, cost $4.5 million and could perform 40,000 additions/second. Mac 512K, list price $3,195 in 1984, could do 500,000. Today, commodity PCs perform approximately two or three billion operations/second. Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S What is Interactive Computer Graphics? (3/3) • Almost all key elements of interactive graphics system are expressed in first paragraph of Sutherland’s 1963 Ph.D. thesis, Sketchpad, A Man-Machine Graphical Communication System: The Sketchpad system uses drawing as a novel communication medium for a computer. The system contains input, output, and computation programs which enable it to interpret information drawn directly on a computer display. Sketchpad has shown the most usefulness as an aid to the understanding of processes, such as the motion of linkages, which can be described with pictures. Sketchpad also makes it easy to draw highly repetitive or highly accurate drawings and to change drawings previously drawn with it… • Today, still use batch mode for final production-quality video and film (special effects – fx), where one frame of a 24 fps movie may take 8-24 hours to render on fastest PC! Render farm Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Environmental (R)evolution (1/6) • Graphics has been key to technology growth in evolution of computing environments: – graphical user interfaces (GUIs) – visual computing, e.g., desktop publishing, scientific visualization, information visualization Apple iPhoneTM • Hardware revolution drives everything – every 12-18 months, computer power improves by factor of 2 in price / performance – Moore’s Law • Palm TX™, HP I-Paq™ as full PC • iPhone™, Blackberry™ for email/internet • Hallmark singing card, LeapFrog Pad HP I-PaqTM Blackberry BoldTM – graphics memory and network speeds are on even faster exponentials • Graphics chips in particular have major improvements every six to nine months (e.g. nVidia GeForce™ series, ATI nVidia GeForceTM chip Radeon™ series) Andries van Dam September 4, 2008 Leapfrog PadTM Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Environmental (R)evolution (2/6) Character Displays (1960s – now) • • • • Display: text plus alphamosaic pseudo-graphics Object and command specification: command-line typing Control over appearance: coding for text formatting (.p = paragraph, .i 5 = indent 5) Application control: single task Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Environmental (R)evolution (3/6) Vector (Calligraphic, Line Drawing) Displays (1963 – 1980s) • • • • • Display: line drawings and stroke text; 2D and 3D transformation hardware Object and command specification: command-line typing, function keys, menus Control over appearance: pseudo-WYSIWYG Application control: single or multitasked, distributed computing pioneered at Brown via mainframe host <-> minicomputer satellite Term “vector” graphics survives as “scalable vector graphics” library from Adobe and W3C – shapes as transformable objects rather than just bitmaps Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Environmental (R)evolution (4/6) 2D bitmap raster displays for PCs and workstations (1972 at Xerox PARC - now) • Display: windows, icons, legible text, “flat earth” graphics Note: late 60’s saw first use of raster graphics, especially for flight simulators • • • Object and command specification: minimal typing via WIMP (Windows, Icons, Menus, Pointer) GUI: pointand-click selection of menu items and objects, widgets and direct manipulation (e.g., drag and drop), “messy desktop” metaphor Control over appearance: WYSIWYG (which is really WYSIAYG, What You See Is All You Get) Application control: multi-tasking, networked clientserver computation and window management (even “X terminals”) Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Environmental (R)evolution (5/6) 3D graphics workstations (1984 at SGI – now) • • • • • • Display: real-time, pseudo-realistic images of 3D scenes Object and command specification: 2D, 3D and nD input devices (controlling 3+ degrees of freedom) and force feedback haptic devices for point-and-click, widgets, and direct manipulation Control over appearance: WYSIWYG (still WYSIAYG) Application control: multi-tasking, networked (client/server) computation and window management High-end PCs with hot graphics cards (nVidia GeForce™, ATI Radeon™) have supplanted graphics workstations Such PCs are clustered together over high speed buses or LANs to provide “scalable graphics” to drive tiled PowerWalls, Caves, etc. Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Environmental (R)evolution (6/6) Classical time-sharing is dead, 1:n g n:1 • PCs and Workstations merging in distributed heterogeneous computer networks (e.g., LANs, WANs, Internet and clusters) • But file-, print- and compute-servers and network are still shared • Client/server computing, component software technologies are dominant paradigms • NCs (Network Computers), thin clients attached to powerful servers reprise dumb terminals and provide central control – haven’t really taken off Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Versus Original Macintosh New iMac 24” Date 1984 2008 +24 Price $2500 $2200 x .88 CPU 8 MHz 3.06 GHz (Dual) Memory 128KB RAM Storage 400KB Floppy Monitor 9” Black & White 512 x 342 68 dpi Devices GUI Andries van Dam Mouse Keyboard Desktop WIMP x 15625 2.0GB DDR2 SDRAM 500GB Hard Disk 24” Color 1920 x 1200 100 dpi x 1250000 x 2.6 x 13.2 x 1.5 Mouse Keyboard same same Desktop WIMP September 4, 2008 x 382.5 same Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S New Forms of Computing: 1990-2008 (1/9) • • • • • • Multimedia: text and graphics synchronized with sound and video Hypermedia: multimedia with hypertextual links (also called Interactive Multimedia) Discredited term: “Digital Convergence,” merging of digital television and distributed computing, consumer electronics: set-top computers (e.g., for Interactive TV, Video-On-Demand) The Internet and Internet appliances Embedded computing (information appliances, Personal Digital Assistants) Ubiquitous/pervasive/ invisible/nomadic computing, “active badges” a la Xerox PARC, with hundreds of devices per person (appliances, clothing, even body parts) ; seamless computing is the dream Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S New Forms of Computing: 1990-2008 (2/9) • Virtual Reality: fully immersive VR (via Head-mounted Displays, Cave [180 George St.]) CAVE™ Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S New Forms of Computing: 1990-2008 (3/9) VOX in Cave and Fishtank VR Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S New Forms of Computing: 1990-2008 (4/9) ADVISER: Mars data visualization Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S New Forms of Computing: 1990-2008 (5/9) Arterial blood flow and bat flight visualization Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S New Forms of Computing: 1990-2008 (6/9) Cave Painting Use feet for navigation, freeing hands for other uses Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S New Forms of Computing: 1990-2008 (7/9) semi-immersive VR Elumens’ VisionStation™ Fishtank VR on a monitor small volume, head-tracked interactive stereo Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S New Forms of Computing: 1990-2008 (8/9) augmented VR (via video see-through optics) Video or optics superimposes computergenerated data on real world (e.g., Columbia’s MARS, led by our Ph.D., Steve Feiner) Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S New Forms of Computing: 1990-2008 (9/9) New Interaction technology • Inexpensive interaction devices from research lab into marketplace : 2D and 3D graphics no longer “special” • 3D (even time-varying, “4D”) interactive illustrations as clip art/clip models coming • Kids using computer graphics in rides (e.g. Aladdin, Pirates of the Caribbean) and gaming consoles (e.g. Nintendo Wii), with head-mounted displays and/or force-feedback input devices New forms of user-interface (UI Lecture) • 3D Widgets; VR demands new interaction technology • Gesture-based Interaction (Brown’s “Sketch”) • Social interfaces (Microsoft’s Bob and Clippie bombed, other avatars may not) • Agents for indirect control – tablet PCs and electronic whiteboards present new opportunities for pen-centric, gesture-based computing – Multi-touch (NYU’s Jeff Han, MS’ Surface, Apple’s iPhone) Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Powerful, Inexpensive Processing Chips are Key in graphics subsystems • Advances driven by Moore’s Law – price/performance improves 2x every 18 months due to doubling of number of transistors – only exponential growth in technology except WWW • CPU – Newest processors are 64-bit, dual/quad/8 core • Server: Dual-Core Intel Itanium 2™, Dual-Core Intel Xeon™, Dual-Core AMD Opteron™, Sun UltraSPARC T1™ • Desktop: Intel Core 2 Duo™, AMD Athlon64 X2™, IBM G5™, Mac ProTM Quad/8-Core • Graphics subsystems (GPU) – Commodity cards have taken over the mainstream market (nVidia GeForce™, ATI Radeon™) • Physics subsystems • – nVidia (formerly Ageia) PhysX PPU (Physics Processing Unit) – Offloads physics processing from the processor and GPU Artificial Intelligence subsystems – AIseek Intia Processor – Accelerated path finding, sensory simulation and terrain analysis Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION • • TO COMPUTER GRAPHIC S Chip Technology Advances in Games & Commodity Graphics Cards Last-generation game platforms and set-top boxes use high-end processors (128-bit architectures, great graphics capabilities) – – – Nintendo GameCube™ (powered by ATI) Sony Playstation 2™ Microsoft XBoxTM Current-generation platforms give us unprecedented performance by utilizing multicore processors – Microsoft Xbox 360™ (powered by ATI) – Sony Playstation 3™ – Nintendo WiiTM • • ATI Radeon HD 4800 and nVidia GeForce GTX 280 are the top graphics cards in 2008 (approx. $200 - $300) Significant advances in commodity graphics chips every 6 months, outrunning CPU chip advances – – • • • AMD Athlon 64 X2 processors have 243 million transistors Radeon HD 4800 chip has over 900 million! GPUs are now arguably more powerful than CPUs and programmable CPU & OS losing their hegemony as the GPU co-processor tail wags CPU dog! GPUs sometimes used instead of CPUs in clusters for high-performance computing (e.g. bioinformatics algorithms) Workstation market (and vendors) bowing to commoditization (e.g., Sun’s losing client market) Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Application Distinctions Two basic paradigms • Sample-based graphics (left): discrete samples are used to describe visual information – pixels can be created by digitizing images, using a samplebased “painting” program, etc. – often some aspect of the physical world is sampled for visualization, e.g., temperature across the US – example programs: Adobe Photoshop™, GIMP™ , Adobe AfterEffects™ (it came out of CS123/CS224!) • Geometry-based graphics (right): (also called scalable vector graphics or object-oriented graphics) geometrical model is created, along with various appearance attributes, and is then sampled for visualization (rendering a.k.a image synthesis); – often some aspect of physical world is visually simulated, or “synthesized” – examples of 2D apps: Adobe Illustrator™, Adobe Freehand™ (formerly by Macromedia), Corel CorelDRAW™ – examples of 3D apps: Autodesk’s AutoCAD2009™, Autodesk’s (formerly Alias|Wavefront’s) Maya™, Autodesk’s (formerly Discreet’s) 3D Studio Max™ Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Sampled-based Graphics (1/2) • Images are made up of grid of discrete pixels, for 2D “picture elements” CRT beam illumination pattern light intensity 1 pixel Mathematical pixel grid LCD display NB: Can’t resolve adjacent pixels on CRT • Pixels are point locations with associated sample values, usually of light intensities/colors, transparency, and other control information. They are not little circles or little squares Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Sampled-based Graphics (2/2) • Samples created directly in paint-type program, or as sampling of continuous (analog) visual materials. E.g., photograph can be sampled (light intensity/color measured at regular intervals) with many devices including: – flatbed and drum scanners – digital still and motion (video) cameras – add-on boards such as frame grabbers • Sample values can also be input numerically (e.g., with numbers from computed dataset) • Once an image is defined as pixel-array, it can be manipulated – Image editing: changes made by user, such as cutting and pasting sections, brush-type tools, and processing selected areas – Image processing: algorithmic operations that are performed on image (or pre-selected portion of image) without user intervention. Includes blurring, sharpening, edge-detection, color balancing, rotating, and warping. Preprocessing step in computer vision Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Sampling an Image • Lets do some sampling of CIT building 3D scene • A color value is measured at every grid point and used to color corresponding grid square 0 = white, 5 = gray, 10 = black • Note: this poor sampling and image reconstruction method creates blocky image Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S What’s the Advantage? • • • Once image is defined in terms of colors at (x, y) locations on grid, can change image easily by altering location or color values E.g., if we reverse our mapping above and make 10 = white and 0 = black, the image would look like this: Pixel information from one image can be copied and pasted into another, replacing or combining with previously stored pixels Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S What’s the Disadvantage? • WYSIAYG (What You See Is All You Get): No additional information – no depth information – can’t examine scene from different point of view – at most can play with the individual pixels or groups of pixels to change colors, enhance contrast, find edges, etc. • But recently, strong interest in image-based rendering to fake 3D scenes and arbitrary camera positions. New images constructed by interpolation, composition, warping and other operations. Photo Tourism: Exploring photo collections in 3D (Siggraph 2006) Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Examples of 2D Image Manipulation (1/3) • • There are many things possible with sampled images: uses of computer imaging range from military applications to entertainment, medicine, art, and design. The news: digitally “enhanced” images are more and more common. Usually just sharpening, color balancing, but sometimes much more. To “Photoshop something in”: – – – – – Time Magazine’s O.J. Simpson cover (below left) Reuters’ doctored Beirut bombing photo (below right; note cloned smoke) National Geographic’s Pyramid cover University of Wisconsin application Faked NE blackout satellite photo Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Examples of 2D Image Manipulation (2/3) • People can now mutate into other people or objects through morphing, and can carry on conversations in different times and places – Interactive Digital Photomontage, Siggraph 2004 • The belief in very strong connection between photorealistic images, still or moving, and reality is being severed – no way to tell if news photos are “real” photographs – photographic evidence no longer considered “proof” in court of law without clear provenance of the image – future of the family photo album? Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Examples of 2D Image Manipulation (3/3) • In artwork the processes and techniques of photography and painting are merging in the art of digital imaging – Michele Turre: the artist, her daughter, and her mother, all at 3 years of age • CS123 emphasizes geometry-based graphics but we do two assignments on sample-based graphics to learn simple image processing. – image processing in general includes image transformation: used for feature detection, pattern recognition, machine/computer vision, and most recently, for image-based rendering – new field of "digital photography" (a.ka. computational photography, fauxtography) brings us many neat tricks with images, some now even done in camera Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Geometry-Based Graphics • Geometry-based graphics applications store mathematical descriptions, or “models,” of geometric elements (lines, polygons, polyhedrons…) and associated attributes (e.g., color, material properties). Elements are primitive geometric shapes, primitives for short • Images created as pixel arrays (via sampling of geometry) for viewing, but not stored as part of model. Images of many different views are generated from same model • Users cannot usually work directly with individual pixels in geometry-based programs; as user manipulates geometric elements, program resamples and redisplays elements • Increasingly rendering combines geometric and sample-based graphics, both as performance hack and to increase quality of final product Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S What is Geometric Modeling? What is a model? • Captures salient features (data, behavior) of thing/phenomenon being modeled – data includes geometry, appearance attributes… – note similarity to OOP notions • Real: some geometry inherent – physical (e.g., actual object such as a pump) – non-physical (e.g., mathematical function, weather data) • Abstract: no inherent geometry, but for visualization – organizational (e.g., company org. chart) – quantitative (e.g., graph of stock market) • • • Modeling is coping with complexity Our focus: modeling and viewing simple everyday objects Consider this: Through 3D computer graphics, first time in human history we have abstract, easily changeable 3D forms. This has revolutionized working process of many fields – science, engineering, industrial design, architecture, commerce, entertainment, etc. This has profound implications for visual thinking and visual literacy Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Lecture Topics • • • • We manipulated primitive shapes with geometric transformations (translation, rotation, scale). These transformations are essential for model organization, process of composing complex objects from simpler components. Hierarchical models and same geometric transformations are also essential for animation Once object’s geometry is established, must be viewed on screen: map from 3D to 2D for viewing and from 2D to 3D for 2D input devices (e.g., the mouse or pen/stylus) While mapping from 3D to 2D, object (surface) material properties and lighting effects are used in rendering one’s constructions. This rendering process is also called image synthesis Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Decomposition of a Geometric Model • Divide and Conquer • Hierarchy of geometrical components • Reduction to primitives (e.g., spheres, cubes, etc.) • Simple vs. not-so-simple elements (nail vs. screw) Head Shaft Point composition Andries van Dam decomposition September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Hierarchical (Tree) Diagram of Nail • Object to be modeled is (visually) analyzed, and then decomposed into collections of primitive shapes. • Tree diagram provides visual method of expressing “composed of” relationships of model root node Nail Head Body (cylinder) Shaft Point (cylinder) (cone) tree diagram leaf nodes • Such diagrams are part of 3D program interfaces (e.g., 3D Studio MAX, Maya) • As pointer data structure to be rendered, it is called a scenegraph Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Composition of a Geometric Model Translate Translate and Scale Translate and Rotate Primitives in their own modeling coordinate system Composition in world (root) coordinate system • Primitives created in decomposition process must be assembled to create final object. Done with “affine transformations,” T, R, S (as in above example). • Other composition operators will be briefly discussed later (e.g., Constructive Solid Geometry (CSG) with Boolean operators). Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S What Kind of Math do We Need? Cartesian Coordinates • Typically modeling space is floating point, screen space is integer x, y Cartesian grid Integer Grid NB:Often, screen coordinates are measured top to bottom, based on raster scan (0,0) Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Example 3D Primitives Polyline Sphere Andries van Dam Polyhedron Patch September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Conceptual Framework for Interactive Graphics • • • • • Application model Graphics library/package is intermediary between application and display hardware (Graphics System) Application program maps application objects to views (images) of those objects by calling on graphics library User interaction results in modification of model and/or image Images are usually means to an end: synthesis, design, manufacturing, visualization,… This hardware and software framework is more than 4 decades old but is still useful, indeed dominant Application program Andries van Dam Graphics Library (GL) Graphics System September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Graphics Library • Examples: OpenGL™, DirectX™, Windows Presentation Foundation™ • Primitives • Attributes – color – line style – material properties for 3D • Lights • Transformations • Immediate mode vs. retained mode – immediate mode: no stored representation, package holds only attribute state, and application must completely draw each frame – retained mode: library compiles and displays from scenegraph, a complex DAG Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S 2D Hardware/Algorithms Outline • Display Hardware: Raster scan vs. random scan • Drawing primitives by scan conversion – Lines, polygons, circles and ellipses, characters, attributes (color, line style, fill pattern…) • Clipping to clip rectangle: three methods – analytically compute intersections and draw clipped primitives – test each pixel and write only if inside – compute spans inside the primitive and fill entire span without testing • Color Table – indirect specification of (pseudo) color – color correction, simple types of animation • BitBlt/RasterOp for operating on blocks of pixels Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Graphics Display Hardware • Vector (calligraphic, stroke, random-scan) – still used in some plotters Ideal Drawing • Vector Drawing Raster (TV, bitmap, pixmap), used in displays and laser printers Raster Outline primitives Andries van Dam Filled primitives September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Vector Architecture • • Vector display works with display list/file stored in refresh buffer Display controller draws all vectors at < 60 Hz (often at variable rate); flicker is a problem Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S 2D Raster Architecture • • Raster display stores bitmap/pixmap in refresh buffer, also known as bitmap, frame buffer; can be in separate hardware (VRAM) or in CPU’s main memory (DRAM) Video controller draws all scan-lines at consistent > 60 Hz; separates update rate of the frame buffer and refresh rate of the CRT Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Drawing Lines • • • • For horizontal, vertical and diagonal lines all pixels lie on ideal line: special case For lines at arbitrary angle, pick pixels closest to ideal line (Bresenham’s midpoint “scan conversion” algorithm) For thick lines, use multiple pixels in each column or fill a rotated rectangle Sampling continuous line on discrete grid introduces sampling errors: “jaggies” Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Drawing Filled Polygons 1. Find intersection of scanline with polygon edges 2. Sort intersections by increasing x 3. Fill the polygon between pairs of intersections (spans) Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Drawing Circles and Ellipses circle outline filled ellipse Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Thickness Attribute • Thick circle drawing by tracing rectangular pen • Treat such primitives as regions and fill them, e.g., approximate them as sequences of connected quadrilaterals Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER Drawing Characters GRAPHIC S (1/2) • For characters defined by small bitmap – selectively write pixels of refresh buffer corresponding to “true” bits of character bitmap • Transparent mode: don’t write 0’s – BitBlt with OR (explained later) • Opaque mode: write background color for 0’s • Descenders & proportional spacing easily accommodated Base line Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER Drawing Characters GRAPHIC S (2/2) • Outline fonts: defined in terms of (mathematical) drawing primitives (lines, arcs, splines) and thus scalable, but more CPU intensive (e.g. Adobe PostScript™, Microsoft TrueType™) • Font design (typography is highly skilled specialty, involving graphical and algorithmic design) Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S 1-bit Bilevel Display • • • Digital intensity value Digital to Analog Conversion (DAC) analog signal to drive electron beam Black & White (or any 2 colors, depending on monitor phosphor color) Original Mac resolution was 512x384 pixels, now from 640x480 up to 2560x1600 n-Bit Display • 2n intensities or colors: 1 (grayscale) or 3 (color) DACs & guns Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Image Display System Look-up Table • • Any specific 2n colors may be inadequate (n typically 16-24 in low-end systems) Look-up table allows 2n colors out of 224 colors to be used in one image, some other 2n in another image – 224 = approx. 16.7 million, exceeds eye’s ability to discriminate (somewhere between 7-10 million) • Color table is resource managed (usually) by window manager Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER GRAPHIC S Color Look – Up Table Operation • • • • Pixel value is indexed to color look up table (CLUT) where color is stored. Here we use only 12 bits (4bits per color) for clarity – typically, 24 bits are used CLUT look up done at video rates, overlapped with fetch and DAC! In 24-bit “true” color systems, 3 x 8 bits for R, G, B; each color has its own 8-bit CLUT (0-255) CLUT allows variety of effects – pseudo coloring (LandSat images, stress diagrams, thermograms…) – fast image changes: change table rather than stored image – multiple images: select or composite/blend – animation hack Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER BitBlt/RasterOp GRAPHIC S (1/3) • Logically operate on each pixel in rectangular source and destination regions in same or different pixmaps to achieve dynamics, e.g., to move/scroll windows on screen • RasterOp (Source, Destination) g Destination • In some implementations either S or D may be masked, and need not be same size pixmap Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER BitBlt/RasterOp • • GRAPHIC S (2/3) AND (S,D): S can mask out pixels in D OR (S,D): S is non-destructively “added” to D; used for painting, transparent and “kerned” characters (where characters extend beyond their boxes); not as useful in n-bit systems Here’s how you can use them: Let’s say you want to add some game sprites to background… 1. Mask out with black AND = 0 (black) AND anything is 0, 1 (white) AND anything is anything 2. Add sprites in OR = 0 OR anything is anything Andries van Dam September 4, 2008 Introduction ‹#›/59 INTRODUCTION TO COMPUTER BitBlt/RasterOp • • • GRAPHIC S (3/3) Replace (S,D): S destructively replaces D, i.e., is deleted and copied on top of D (also called Move); used for making opaque characters, icons, scroll Copy (S,D) as above, but S is not deleted XOR (S,D) S selectively inverts D; used in 1-bit systems for rubber-banding/dragging, cheap cursors: S XOR (S XOR D) = D 0 = W, 1 = B XOR S D D’ D’ D XOR S • Note: effects in color systems for all but replace may be weird Andries van Dam September 4, 2008 Introduction ‹#›/59