* Your assessment is very important for improving the workof artificial intelligence, which forms the content of this project
Download A Picture is Worth a Thousand Words …but not a Thousand Kilobytes!
Tektronix 4010 wikipedia , lookup
Computer vision wikipedia , lookup
Edge detection wikipedia , lookup
Apple II graphics wikipedia , lookup
3D television wikipedia , lookup
Anaglyph 3D wikipedia , lookup
Portable Network Graphics wikipedia , lookup
Hold-And-Modify wikipedia , lookup
Stereoscopy wikipedia , lookup
Spatial anti-aliasing wikipedia , lookup
Indexed color wikipedia , lookup
BSAVE (bitmap format) wikipedia , lookup
Stereo display wikipedia , lookup
A Picture is Worth a Thousand Words
…but not a Thousand Kilobytes!
Sonia Virdi, MALTS e-learning team
We are used to seeing visual imagery everywhere in our lives –
posters, leaflets, television, phones, websites etc. However, the
method in which these images are produced is not always the
same. Preparing images for use within a printed document is
different to preparing an image to be used in a digital format say
for the web or for a PowerPoint presentation. Therefore, for this
talk I will focus on the creation of images for the digital arena.
Screen Size
• Web
• PowerPoint
• Video
800 x 600 pixels
720 x 576 pixels
When working with digital images you tend to focus on pixels
rather than cm and mm because monitors display pixels according
to the screen’s resolution.
It is useful to know the screen size in which the graphic is going
into. It is like knowing the paper size you are working on. Monitor
resolutions are varied but I tend to stick to working on an 800x600
pixel screen size because it is the average computer screen. This
varies for different media - for instance the common screen size
for video would be 720 X 576.
Often when talking about creating good quality images for the web
we talk about the image RESOLUTION. This concentrates on the
number of pixels in an image. The higher the resolution, the better
quality the image.
Image resolution
• Higher the Resolution - Better the Quality
• Create image to be same size as it will appear on
screen
• Don’t enlarge small images
The original image should always start out larger than needed and
at a higher resolution. This gives you flexibility to return to the
original to make any changes. Enlarging a too-small image at a
lower resolution never gives good results because the detail is just
not there to begin with and can’t be generated. The aim is to start
with as much information in your image as possible.
It is important when resizing an image; you make it the same size,
as it will be when it appears on screen. It is not a good idea to let
the browser scale images because this compromises file size and
slows down the page’s display.
Image Resolution
• DPI - dots per inch
• Think about end use
• 72dpi
- small file…loads quickly
The resolution of an image can be changed within an imageediting program such as Photoshop. The resolution of an image is
commonly expressed as dpi (dots per inch). Selecting a resolution
will depend upon the proposed 'end use' of the digital image.
Some uses, such as high quality printed material, require relatively
high resolution (giving large file sizes). Other uses, such as in Web
graphics, may require much lower resolution (and smaller file
sizes).
Web images, still images used for video or most images used on
screen have a resolution of 72dpi. Mainly because this allows file
sizes to be smaller and load quicker.
Different output sizes and different output devices will both affect
the required resolution and therefore the created file sizes.
Examples of output device would include a laser printer, a printing
press or a computer monitor. A resolution should be chosen that
provides a file that is 'good enough' for all anticipated uses to
which the file is likely to be required for, but no more.
Image Resolution
Small image enlarged becomes pixellated
Pixel art icons
Often when making a small image larger it leads the image to look
pixelated.
Pixelate is when the individual square pixels that make up the
digital image become discernable to the naked eye where one
colour or shade of grey blends into another. Sometimes images
are pixelated on purpose in fact this was used as a positive thing
by a graphics company called Ilovedust who started creating pixel
art and icons for use on the web.
Image Compression
Vector Graphics
- PICT, EPS
• Small file size
• Loss Less (no loss of quality)
Once you have your graphic be it a scanned photograph or an
image shot on a digital camera the next stage is to compress the
file. To compress an image file, it just needs to be saved in the
appropriate file format and the browser does the rest. There are
two types of image compression formats one is vector graphics
and the other is raster graphics. The file format and mode of
compression affects the download time of an image.
Vector images come in formats such as PICT (Mac PICT Image
file) or EPS (file created in programmes such as Illustrator or
Freehand). A vector image, as used by Flash and other web
animation/graphics packages stores its image information
mathematically. Using curves and geometric points and shapes on
the x and y axis, the image can remain extremely small in file size,
and can be enlarged to full screen without any loss of quality “loss
less”. Vectors are ideal for flat graphics but cannot cope with
photographic images.
Image Compression
• Raster Graphics
- TIFF, BMP
• Even smaller file size
• Lossy (quality sacrificed)
The type of image that you are more likely to use is a raster
image, which is “lossy”. These are file formats that are smaller and
quicker but image quality is sacrificed. TIF and BMP files are
examples of a compressed raster images, which although high
quality, are too large for the average website. These tend to be
more common in high-end video images. Rasters can be
compressed to a more manageable size using the GIF and JPEG
compression format.
Image Compression
• JPEG
- optimal file size
The best file format to use for photographs on the web is JPEG
(Joint Photographic Experts Group), which has the file extension
.jpg. The JPEG format is a "lossy" format, which means that some
image quality is always lost in the process of compressing the
image's file size.
Image Compression
• JPEG
Original
Medium
High
Low
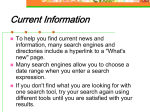
A high-quality JPEG image has a large file size; a low-quality JPEG
has a small size. Somewhere between these extremes lies an
optimal file size that looks virtually indistinguishable from the
original. You have to judge this point by eye. You usually preview
the image's quality in your image-editing program and make
adjustments with a slider control. As the file size and quality
lessen, unsightly blemishes ("compression artifacts") appear in
areas of flat color and around edges of objects. When these start
to appear, it usually means the image cannot be compressed
further. When there is little or no trace of compression artifacts,
you've reached the compression limit without compromising visual
quality.
After you find the ideal compression size for your photos, be sure
to keep a copy of the original, uncompressed file at hand in the
editing program's native file format. If you ever resize or resave a
JPEG file, you will add more "loss" each time, which will make the
image look worse—and probably increase the file size too.
Image Compression
GIF
Jpeg saved in Gif format shows how image is posterized
For logos or other images that contains mostly flat, non-gradating
colors (no shading, for instance), you're best off using the GIF
(Graphics interchange Format)(.gif) format. The GIF format is not
suitable for photographic images or illustrations with many subtle
color blends. In fact, the fewer individual colors in the image, the
smaller your GIF will be.
Let me show you what I mean. When saved in GIF format at a
comparable file size to the optimal JPEG image, this shot shows
how the image is "posterized" into areas of flat color; subtle
gradations are completely lost.
Image Compression
GIF
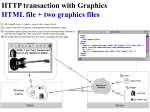
64 colours
8 colours
4 colours
2 colours
Here's how GIFs work. Instead of remembering the color of every
single pixel in an image, the GIF format simply counts the number
of pixels of the same color in any row. This is much more
efficient—and compact—than JPEG compression.
The decision you have to make with Gifs is this: "How few colors
can I get away with?" If you scan a blue logo on a white
background and resize it to fit comfortably in the available space
on the web page, you have to select a color depth (or bit depth)
for the image. This determines how many colors are used to
display the picture. The smallest color depth possible is two
colors—a foreground color and a background color—but this will
pixelate the logo, giving it hard, jagged edges. With four colors,
edges start to look better but they're still a little jaggy. Eight
colors make them look reasonably smooth. Using more than eight
colors for a single-color logo is unlikely to improve the image
quality perceptibly and only increases the file size unnecessarily.
The maximum number of colors that a GIF image can handle is
256—but a 256-color image has a much bigger file size than one
with only 8.
GIF Transparency
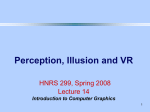
Without transparent background With transparent background
One thing that you can do with Gifs, and not JPEGs, is designate
one of the colors as transparent. A transparent color allows the
background to show through. This is very useful if the web page
has a textured or patterned background.
Ideally, you would use an image-editing package to create a
transparent background. In Photoshop you can do this two ways.
Firstly, when you are creating the image (you have an option
when you create a new document to make it with a white, black or
transparent background).
Secondly, when you save the image as a GIF in the save to web
option you can tick a box marked transparency and select the
colour you want to make transparent.
Less is more!
Having established that you should keep individual graphic files as
small as possible, it follows that the number of them present on a
page is also an issue. If you reduce the file size of a photograph to
10K but then place 10 of them on a single web page, the total
page size will swell to over 100K, which could pose a problem
unless your site's visitors all have broadband connections.
Under optimal conditions, which are actually pretty rare, a 100K
web page takes about 15–20 seconds to download in the browser
using a typical 56 kbps dial-up modem—which is way too long.
When pages take longer than about 10 seconds to load, people
lose interest fast and go elsewhere. A maximum page size,
including all text and images, should be in the region of 50K
(downloadable within 7–10 seconds at 56 kbps). Less is better.
Testing the loading times of web pages on your own machine or
over the local network is never going to give you realistic results.
It's what the web surfer sees on his or her end that counts. Before
any new page goes live, view them from a laptop or home
computer that's linked to the web with an ordinary modem. Then
what you see is truly what you’ll get.
A much used technique, which saves space on screen, is to display
a small, low resolution copy of a graphic (thumbnail) in a Web
page which is hyper linked to a higher resolution copy. When the
thumbnail is clicked on with the mouse, the larger, higher
resolution image is displayed in the browser.
In Malts we would use Photoshop as our main image-editing
program. Photoshop is the industry standard; it is excellent for fine
detail manipulation and image creation. Fireworks are much more
specialized, and concentrates solely on preparing web graphics.
Graphic Converter is a Mac-only program, and it is very useful for
preparing large folders of images using batch conversion.
If you have copyright concerns about your images, you may wish
to use Adobe Acrobat and serve your images in PDF format, which
can restrict a viewer from saving or changing an image. In
addition, Acrobat allows a user to zoom in on detail, and offers a
better web-to-print experience than other compressed formats.
Thank-you
[email protected]