* Your assessment is very important for improving the work of artificial intelligence, which forms the content of this project
Download PPT
Survey
Document related concepts
Transcript
CHAPTER 08:
INTRODUCTION TO
JAVASCRIPT
By Tharith Sriv
INTRODUCTION
To write a web page you use:
HTML
(HyperText Markup Language),
ASP (Active Server Page),
PHP (HyperText Preprocessor),
JavaScript,
Java,
etc.
INTRODUCTION (CONT.)
JavaScript?
JavaScript
is the most popular scripting language
on the internet, and works in all major browsers,
such as Internet Explorer, Firefox, Chrome, Opera,
and Safari.
What should I know before learning JavaScript?
Before you continue you should have a basic
understanding of the following: HTML / XHTML
WHAT IS JAVASCRIPT?
JavaScript was designed to add interactivity to HTML
pages
JavaScript is a scripting language
A scripting language is a lightweight programming
language
JavaScript is usually embedded directly into HTML
pages
JavaScript is an interpreted language (means that
scripts execute without preliminary compilation)
Everyone can use JavaScript without purchasing a
license
WHAT IS JAVASCRIPT?
JavaScript?
A
scripting language used for Web page design.
Enables you to enhance static web applications
How?
by
providing dynamic, personalized, and interactive
content.
First
appeared in 1995, its main purpose was to
handle some of the input validation that had
previously been left to server-side languages such
as Perl.
WHY JAVASCRIPT?
JavaScript is not the only scripting language;
there are others such as VBScript and Perl.
So, why JavaScript?
Because of its widespread use and availability:
Many
browsers support JavaScript.
VBScript is used for the same purposes as
JavaScript. But, supported by very limited number
of Web browsers (especially IE).
ARE JAVA AND JAVASCRIPT THE SAME?
The answer is NO!
Java and JavaScript are two completely
different languages in both concept and
design!
Java (developed by Sun Microsystems) is a
powerful and much more complex
programming language - in the same category
as C and C++.
WHAT CAN A JAVASCRIPT DO?
JavaScript gives HTML designers a
programming tool - HTML authors are normally
not programmers, but JavaScript is a scripting
language with a very simple syntax! Almost
anyone can put small "snippets" of code into
their HTML pages
JavaScript can put dynamic text into an HTML
page - A JavaScript statement like this:
document.write("<h1>" + name + "</h1>") can
write a variable text into an HTML page
WHAT CAN A JAVASCRIPT DO?
JavaScript can react to events - A JavaScript
can be set to execute when something
happens, like when a page has finished loading
or when a user clicks on an HTML element
JavaScript can read and write HTML elements A JavaScript can read and change the content
of an HTML element
WHAT CAN A JAVASCRIPT DO?
JavaScript can be used to validate data - A JavaScript
can be used to validate form data before it is
submitted to a server. This saves the server from extra
processing
JavaScript can be used to detect the visitor's browser A JavaScript can be used to detect the visitor's
browser, and - depending on the browser - load
another page specifically designed for that browser
JavaScript can be used to create cookies - A
JavaScript can be used to store and retrieve
information on the visitor's computer
WHAT’S NEEDED FOR WRITING JAVASCRIPT
A simple text editor.
Notepad
is possible.
EditPlus is recommended. How?
EditPlus
is an advanced text editor
You can also use another Advanced Text Editor,
those providing line numbering, search and
replace tools, and so on.
For
example, Adobe Dreamweaver, …
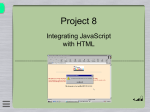
TRY OUT JAVASCRIPT!
TRY OUT JAVASCRIPT!
With scripts in previous slide, Mozilla Firefox
displays the following:
WHICH BROWSERS SUPPORT JAVASCRIPT?
Not all old Web browsers support JavaScript.
However, most of new Web browsers can
support it.
Here are Versions of JavaScript which are
supported by different Web browsers.
BASIC STRUCTURE OF JAVASCRIPT
In order to run client-side JavaScript, you must
embed the code in the HTML document.
There are several different ways to embed
JavaScript scripts in HTML:
a. As statements and functions using the <SCRIPT> tag
b.
c.
As event handlers using HTML tag attributes
As short statements resembling URLs
BASIC STRUCTURE OF JAVASCRIPT
The <SCRIPT> Tag
Internal Scripts
The <SCRIPT> tag is used to enclose JavaScript
code in HTML documents.
Here is the general syntax:
<SCRIPT LANGUAGE="JavaScript">
[JavaScript statements...]
</SCRIPT>
BASIC STRUCTURE OF JAVASCRIPT
The <SCRIPT LANGUAGE="JavaScript"> tag acts
like all other HTML tags.
Notice that it must be followed by its closing
counterpart, </SCRIPT>.
Every statement you put between the two tags
is interpreted as JavaScript code.
HOW TO INCLUDE JAVASCRIPT CODE?
1.
2.
In the same file as HTML.
Use an external js-file.
A
way to do this is to write JavaScript codes and
save it as a js-file (for example, myscript.js).
In your HTML file at where you want to write your
JavaScript codes, just put something like:
<script language=JavaScript src=“abc.js”>
[additional javascript statements]
</script>
WHERE TO INCLUDE JAVASCRIPT CODE?
Remember, JavaScript can be placed only in
<head>…</head> tags of HTML file
Or in <body>…</body>
It works automatically when you write your
JavaScript in <body>…</body>
JavaScript statements which are written in
<head>…</head> start working when you start
calling it by event handler.
BASIC STRUCTURE OF JAVASCRIPT
Try out! How?
In your js-file, write the script below using
Notepad and save your file as abc1.js:
BASIC STRUCTURE OF JAVASCRIPT
In your HTML file, write:
BASIC STRUCTURE OF JAVASCRIPT
This is equivalent to:
BASIC STRUCTURE OF JAVASCRIPT
Previous slide result in what’s shown next slide:
BASIC STRUCTURE OF JAVASCRIPT
When you click OK you see:
EVENT HANDLERS
You can place JavaScript right into event
handlers.
Event handlers are HTML tag attributes that
refer to a specific action which takes place in
reference to that form element.
Those include:
onClick, onDblClick, onMouseDown, onMouseUp,
onMouseOver, onMouseMove, onMouseOut, onKeyPress,
onKeyDown, and onKeyUp
SAMPLE USE OF AN EVENT HANDLER
Type the followings, then save it as test.html.
SAMPLE USE OF AN EVENT HANDLER
NetScape Navigator displays what’s in previous
slide as:
SUMMARY
JavaScript is a language
JavaScript is not Java
You use it to write a Web page.
You can put it in:
<head>…</head>
or <body>…</body> of an HTML
file.
short statements resembling URLs
You can use a separate js-file and include it in
your HTML file.