* Your assessment is very important for improving the work of artificial intelligence, which forms the content of this project
Download Text, Graphics, symbols, and codes
Survey
Document related concepts
Transcript
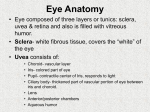
Vision •The human eye is like a camera. •It has an adjustable lens through which light rays are transmitted and focused. •The light falls on a sensitive area called the retina. •Light rays that are reflected from an object enter the transparent cornea and pass through a clear fluid (aqueous humor) that fills the space between the cornea and the pupil (a circular variable aperture) and lens behind the cornea. •The muscles of the iris can change the size of the pupil making it larger in the dark and smaller in bright conditions. •Light rays transmitted through the pupil to the lens are refracted by the adjustable lens and then transverse the vitreous humor (a clear jellylike filling the eyeball back of the lens). 1 • In normal or corrected vision persons, the light rays are exactly focused on the retina. • The retina consists of about 6 to 7 million cones concentrated near the center and about 130 million rods distributed in the outer areas of the retina around the sides of the eyeball. • The cones receive daytime vision and the rods are important in dim light and at night. • Greatest sensitivity is in the fovea (the dead center of the retina). • For clear vision, the eye must be directed so that the image of the object is focused on the fovea. • the image on the retina is inverted. • The cones and rods are connected to the optic nerve which transmits neural impulses to the brain which integrates them to give the visual impression of the object. This process also corrects the inverted image on the retina. 2 Visual Abilities: 1. Accommodation 1. • • • • 3 Visual Acuity: The ability of the eye to differentiate between detailed features of what we see such as identifying a person across the street. It depends on the accommodation of the eyes (adjusting the lens for proper focusing of the light rays in the retina. In normal accommodation, the lens flattens to see far objects and bulges to see near objects. If accommodation of the eyes is inadequate, nearsightedness (the lens remains in a bulged condition preventing proper focusing to see far objects) or farsightedness (the lens remains in a flat condition preventing proper focusing to see near objects) will occur. In both cases, vision needs to be corrected through the use of proper lenses. •Visual acuity is measured using minimum separable acuity which refers to the smallest feature or space between the part of the target that the eye can detect. •The reciprocal of the visual angle (VA) in the case of the smallest object a person can see can be used as a measure for visual acuity. 3438H VA (minutes) D Where H is the height of the object and D is the distance from the eye. The scoring system uses the reciprocal of the visual angle. Vernier acuity refers to the ability to differentiate the lateral displacement of one line from another while minimum perceptible acuity refers to the ability to detect a spot from its background. Stereoscopic acuity refers to the ability to differentiate the different images received by the retinas of the two eyes of a threedimensional single object. Most difference is 4 when the object is near the eyes. 2.Convergence: •The two eyes must converge on the object to be seen so that the images of the object on the two retinas are in corresponding positions to get the impression of a single object (the images are fused). •Convergence is controlled by the muscles surrounding the eyeball. Some individuals tend to converge to much and others tend not to converge enough. These two conditions are called phorias and cause double images which are visually uncomfortable and may cause muscular stresses and strains. 3.Color Discrimination: •The cones of the retina are the basis for color discrimination. • Some people find it difficult to discriminate between red and green, blue and yellow. Few people are color blinded. 5 4. • • • 6 Dark Adaptation: The eye pupil increases in size as we enter into dark rooms enabling more light to enter the eyes, and contracts in bright light conditions to limit the amount of light entering the eyes. The cones lose much of their sensitivity as we enter dark rooms where our vision will then depends largely on the rods. In such case, color discrimination is limited. Complete dark adaptation usually needs 30 min or more while reverse adaptation (from dark to light) takes place in 30 seconds to two minutes. Conditions Affecting Visual Discrimination Visual discrimination depends on the visual abilities and especially on the visual acuity. Some factors external to the individual affect visual discrimination. Some of these factors are listed below: 1.Luminance Contrast: •It is some times called brightness contrast or simply contrast. It refers to the difference in luminance of the features of the object being viewed. The most important is the difference in luminance between the object and its background. •Measured according to the following formula: B1 B2 Contrast B1 100 Where B1 and B2 are the percent of reflectance of brighter and darker of contrasting areas respectively. 7 •When the contrast is low, the target must be larger for it to be equally discriminated to a target with a greater contrast. Figure 4.5 page 83 2.Amount of Illumination: High illumination is needed for delicate and difficult tasks. 3.Luminance Ratio: It is the ratio between the luminance of any two areas in the visual field. It is recommended to have a luminance ratio of 3:1 , 10:1, and 1:10 for task: adjacent surrounding, task: remote darker areas, and task: remote lighter areas respectively. 4.Glare: it is produced by brightness within the field of vision that is greater than the luminance to which the eyes are adapted and may cause annoyance. 8 5.Movement: Visual acuity decrease as the viewed object is moved. The visual acuity when viewing a moving object is called dynamic visual acuity and will decrease significantly as the rate of movement is increased. 6.Combination of Variables: If any of the above variables are combined, an interaction effect on visual performance is expected. 7.Age: Visual acuity tends to deteriorate through age. This fact must be considered in the design process. 9 PERCEPTION • The ability to see the relevant features of visual displays is not enough to make appropriate decisions based on the information in question. The meaning of the displayed information must also be understood. • Perception is related to the interpretation of the sensed information. • The interpretation process is sometimes straightforward. But in the use of most displays, it depends on previous learning (due to experience or training). • Visual displays design must meet two objectives: 1. The display must be seen clearly. 2. The design should help the viewer to correctly perceive the meaning of the display. 10 ALPHNUMERIC DISPLAYS The most important characteristics of alphanumeric displays are: 1. VISIBILITY: The quality of the character to make it separately visible from its surroundings (some times called detectability). 2. LEGEBILITY: The attribute that makes a character to be identifiable from the others. This feature depends on the stroke width, form of characters, contrast, and illumination. 3. READABILITY: It makes possible the recognition of the information content of material when represented by alphanumeric characters in meaningful groupings such as words and sentences. It depends on the spacing between lines and letters, the letter combinations, and margins more than on the specific features of the 11 characters. Typography •It refers to the various features of alphanumeric characters. •Most variations in typography fulfil the three previously mentioned human factors criteria (visibility, legibility and readability). However, there are at least four types of circumstances in which it may be important to use preferred forms of typography: 1.When viewing conditions are unfavourable (such as limited viewing time or poor illumination). 2.When the information is critical or important (as when emergency labels are to be read). 3.When viewing occurs at a distance. 4.When dealing with people with poor vision. when faced with one or more of these conditions, the following 9 typography features must be considered: 12 1.Stroke Width: Expressed as the ratio of the thickness of the stroke to the height of the letter or number (see figure 4-7). The effect of the stroke width depends on the nature of the background (black on white or white on black) and illumination. Irradiation causes white features on a black background to appear to ‘spread’ into adjacent dark areas, but the reverse is not true. So black-on-white letters should be thicker (because they have low radiation) than white-on-black letters. Based on the above: •With good illumination, 1:6 to 1:8 ratios for black-on-white and 1:8 to 1:10 ratios for white-on-black are reasonable ratios. • the letters must be thicker as the illumination is reduced (applicable in both cases). 13 • • • With low illumination levels or low background contrast, printed letters should be boldface type with a low stroke width-height ratio (such as 1:5). For highly luminous letters, ratios should be from 1:12 to 1:20. For black letters on a very highly luminous background, very thick strokes are needed. 2. Width-height Ratio: It is the relationship between the width and height of the character. It could be expressed as a ratio such as 3:5 or as a percentage such as 60 percent. Most letters have a ratio of 3:5 which is used commonly for most of the letters. But the legibility of certain letters could be enhanced if their width were adjusted to their basic geometric forms such as O, A and V. 14 Although a 3:5 width-height ratio is satisfactory for most purposes, wider letters are appropriate for certain circumstances, such as when the characters are to be transilluminated or are to be used for engraved legends (see figure 4.8) 3. Styles of Type: There are more than 30,000 type styles (or typeface, or fonts of type) used in the printing trade. These styles fall into four major classes: I. II. III. IV. 15 Roman: The most common class. The letters have sherifs (little flourishes). Sans serif: modern in appearance and used for headings, labels, etc. Script: stimulate modern hand writing. Black letter: resembles the German manuscript handwriting used in the fifteenth century. The most used styles of type for conventional text are roman. Script and black letter styles should not be used when visibility, legibility, and readability are critical. (see figures 4.8 and table 4.1). 4.Illuminated Alphanumeric Characters: The technological revolution has yielded new methods of presenting alphanumeric material than the traditional hard copy (printed text on paper). Two of these new methods are of important in this area: segmented characters (especially numerals) and dot matrix characters. •Segmented numerals are formed from selected combinations of some of the seven segments of the geometric form shown in figure 4.9. the numerals are presented by illumination of the specific line segments in question. 16 •Dot matrix characters are generated with CRTs (TVs VDTs) or dot matrix printers. The image is a combination of thousands of elements of a matrix or grid consisting of many horizontal raster scan lines, each of which is made up of many separate elements called pixels. (see figure 4.10). 5.Size of Characters at Reading Distance: •The size of type is measured in points. One point equals 1/72 in (0.35 mm). But this is the height of the slug on which the type is set. This height is approximated as equivalent to 1/100 in (0.25 mm). The type size in most printed material ranges from 7 to 14 pt with the most common about 9 to 11 pt. •When the reading is critical or is performed under poor illumination, or when the characters are subject to change, the character heights should be increased (see 17 table 4-2 and figure 4-12). 6.Size of Characters at a Distance: The legibility and readability for characters are equal for various distances if the characters are increased in size for distance viewing so the visual angle remain the same. The variations of the levels of visual acuity for people must be considered when choosing the size of the characters. 7.Size of Characters on CRTs: It is recommended to point sizes that range from 2.3 to 2.5 mm at a conventional reading distance of about 71 cm. Legibility and readability could be enhanced with larger sizes (3.56 to 5.08 mm) at the same reading distance. VDTs are usually used at shorter distances (about 46 cm). At such distances, the sizes can be reduced considerably without sacrificing the legibility and readability of the characters. 18 8.Density of Characters: It refers to how compact the characters are (how ‘tightly packed’ they are). It refers to the spacing between lines. Densely packed letters are preferred for reading tasks because reading densely packed characters require less ocular work than reading less densely packed characters. (see figure 4-9). 9.Sequence of Numerals and Letters: Mostly depends on the concept of chunking. (sequences could be remembered easily if they are broken into groups). (see figure 415) 19 Visual Coding Dimensions: The items to be coded are called referents. The types of visual stimuli used are called coding dimensions (such as colours, shapes and sizes. Codes could have single dimension or more than one dimension (multidimensional). Single Coding Dimension: •If various coding dimensions (coding systems) can be used, an experiment could help in specifying the best coding system (see figures 4.18 and 4.19). •Table 4.5 presents a summary of certain visual coding methods. •Multidimensional codes: •It is recommended than no more than two dimensions be used together if rapid interpretation is required. •Certain combinations do not ‘go well’ together (see figure 4.22). 20 Colour coding: •Colour is a widely used visual code. •What is the number of distinct colours that a normal colour vision can differentiate on an absolute basis? Jones (1962) found that the normal observer could identify 9 surface colours. With training, people are able to identify around 24 colours. But when dealing with untrained people, it is wise to use a smaller number of colours. Colour coding is very useful in searching tasks which involve scanning an array of many different stimuli 21 VISUAL CODES AND SYMBOLS Comparison of Symbolic & Verbal Signs: • When to use symbolic or verbal signs? • Symbolic signs are preferred if they reliably represent visually what they are intended to represent. This is because symbols do not require recording (words and short statements require recording). • Ells and Dewar (1979) conducted a study that supports the advantages of symbols (see figure 4.15). Objectives of Symbolic Coding System: • The objective is to use the symbols that best represent their referents (the concept or things the symbols are intended to represent). 22 • This depends on the strength of association of a code symbol with its referent. This association depends on either of two factors: A. B. • Any already established association (sometimes called recognizability). The ease of learning such an assocaition. Some guidelines for using coding systems were discussed earlier (detectability, discriminability, …..) Criteria for Selecting Coding symbols: • If there is any question about the suitability of coding symbols, they should be tested by the use of some experimental procedures. • Various criteria have been used in studies with symbolic codes. Some of these criteria are listed: 23 Recognition: Subjects are presented with experimental symbols and asked to write down or say what each represents (see figure 4.16 as an example). Matching: several symbols are presented to subjects along with a list of all the referents represented. The subjects are then asked to match each symbol with its referent. This process yields a confusion matrix that indicates the number of times each symbol is confused with every other one (see figure 4.25 and table 4.4 as an example). Preferences and Opinions: Subjects are asked to express their preferences or opinions about symbol designs (see figure 4.27 as an example). In general, Filled figures are clearly superior to outline figures, circular figures are less reliably identified than those with square or rectangular backgrounds, and simplified figures (reduced number of symbol elements) are better than complex figures. Perceptual Principles of Symbolic Design: The basic principles are: Figure/Ground, Figure Boundaries, Closure, Simplicity, and 24 Unity. See figure 4.18 as an example. Principles of Designing Pictorial Displays: • Pictorial displays represent a visual representation of something, such as land areas, traffic routes and maps. • The design should be simple. Simplification can be done by: 1. 2. Removing any external details. Using schematic representations. (see figure 4.30 as an example). Graphic Representations: A graph should convey a visual representation of data that is consistent with the numeric representation. There are two basic principles in designing graphical representations: • The representation of numbers physically measured on the surface of the graphic itself should be directly proportional to the quantities represented. • Clear, detailed, and thorough libelling should be used. 25