* Your assessment is very important for improving the workof artificial intelligence, which forms the content of this project
Download Visual Communication: Images with Messages
Survey
Document related concepts
Transcript
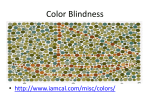
DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Reminders: 1. Pass in your drafts for your analysis and poster today. 2. WEDNESDAY - Chapter 3 quiz! The powerpoint will be posted later today. Please note that I have tagged the slides with quiz content (what you are expected to know) with a red circle in the upper right corner. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages How does the use of light add to these messages? DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Sense of mystery, drama, suspense Very high contrast, intensity of light Phosphorescent glow weird Around show title too Ghost-like Unnatural, creepy, sci-fi Apprehensive, curiosity Light coming at you Black and white, serious Dark, alleyway setting, scary Figure fills the space DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Physical experience = information = association Fireworks at night = energy and sound = exciting DESIGN STRATEGIES in a visual culture Highlights the drama Frames the people, lighter and more energetic Makes the bull scary and heavy Scale is large/overwhelming and leaving no space to get around it Close and more intense experience Personal view, ‘bulls eye’ looking at you Organic, diagonal edges pronounced, enhanced sense of movement and excitement Authentic experience - really there Visual Communication: Images with Messages DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q Eyes Evolved for Walking and Safe Eating Seventy Percent of All Sensory Receptors are in the Eyes DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Chapter 3: The Eye, the Retina, and the Brain The visual sense is one that we use a great deal to take in information in our environment. We need to take a closer look at: 1. how this sense works to better understand how to create visuals that attract the eye 2. expressions we make with our eyes as powerful elements in a visual message. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Chapter 3: The Eye, the Retina, and the Brain 3. how the brain receives information from the eye how parts of the brain work to retain visual information as memory, to process new visual information or to recognize visual information. Knowing more about this whole process means we can design messages that will be effective. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages A Camera is Like an Eye • Housed Within a Protective Area • Built-In Lens Cleaning • Shutter is Like an Eyelid • Aperture is Like a Pupil • Focus Along the Back • Emulsion or Scanning is Like the Photoreceptors DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages How Does The Human Eye Work? The individual components of the eye work in a manner similar to a camera. Each part plays a vital role in providing clear vision. As the eye's main focusing element, the cornea takes widely diverging rays of light and bends them through the pupil, the dark, round opening in the center of the colored iris. The iris and pupil act like the aperture of a camera. Next in line is the lens which acts like the lens in a camera, helping to focus light to the back of the eye. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q The human eye accommodates to changing lighting conditions and focuses light rays originating from various distances from the eye. The amount of light in a scene causes the iris to enlarge or contract the opening. Research shows that emotional responses or special interests do the same thing. Drugs can also affect the size of the opening. When all of the components of the eye function properly, light is converted to impulses and conveyed to the brain where an image is perceived. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q The very back of the eye is lined with a layer called the retina which acts very much like the film of the camera. The retina is a membrane containing photoreceptor nerve cells that lines the inside back wall of the eye. The photoreceptor nerve cells of the retina change the light rays into electrical impulses and send them through the optic nerve to the brain where an image is perceived. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q The center 10% of the retina is called the macula. This is responsible for your sharp vision, your reading vision. The peripheral retina is responsible for the peripheral vision. As with the camera, if the "film" is bad in the eye (i.e. the retina), no matter how good the rest of the eye is, you will not get a good picture.. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Disease or age can dramatically alter how well the eye works. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q The Retina • 125 Million Photoreceptors • 7 Million for Color • 118 Million for Low Light Regions of the Retina • Peripheral • Outside Portion of the Retina • Sensitive to Low Light • Sensitive to Movements • Macula • • • • Diagram of the Human Eye Sharp Focus and Color Foveal Pit: Most Sensitive Cells Saccades: Constant Movement Doesn’t function well in low light DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q The outside edge of the retina alerts the body that something has moved and is worth your attention. Moving the head will bring the object directly into line for focusing by the macula. Diagram of the Human Eye DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q The brain is constantly telling muscles to move the eyes in order to concentrate on objects observed by the sensual data received from the peripheral area. The brain is always alert for change. It moves the eyes so that an interesting visual target is always in the center view where the foveal pit is. So what graphic design principle would work with this information effectively? Contrast Diagram of the Human Eye Emphasis DESIGN STRATEGIES in a visual culture Photoreceptors: Rods and Cones • Rods • Peripheral Region - sensitive to movement • Visual Purple and chemical bleaching by strong light which affects the rods • Used in night vision/low light • Cones • Concentrated in Macula Region • Three Types Sensitive to Red, Green, and Blue Visual Communication: Images with Messages Q Color Deficiency • Octopuses and Squid Only see Blue; Spiders Only See Green • Human Color Deficiency: Mostly Male (8 Percent) See No Difference between Green and Red Diagram of the Light Path to the Rods and Cones DESIGN STRATEGIES in a visual culture As you move your head from side to side, try to count the black dots. The faint and fleeting black dots replace the white dots only within the mind of the viewer. The illusion is a result of the rods in your retinas going through the excitatory and inhibitory process. Rods are sensitive to slight movements by outside objects. Exposure to light immediately starts the bleaching process. The excess energy from that process excites a fellow rod, causing it to be bleached while the original rod becomes unbleached. This allows the brain to distinguish edges easily so it can detect slight changes in movement. Visual Communication: Images with Messages Q DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q The Optic Nerve and Optic Chiasma Depth perception is not only a result of having two eyes, but also of a separation of each eyes’ image within the brain. The optic nerves from each eye intersect behind the eyeballs at a place called the optic chiasma. This physiology allows for an even distribution of the visual message throughout the brain, which may aid in quicker recognition of objects. The Optic Chiasma DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q HOW THE EYE AND THE BRAIN WORK TOGETHER 1. Light rays enter the eyes by passing through the cornea, the aqueous, the pupil, the lens, the vitreous, and then striking the light sensitive nerve cells (rods and cones) in the retina. 2. Visual processing begins in the retina. Light energy produces chemical changes in the retina's light sensitive cells. These cells, in turn, produce electrical activity. 3. Nerve fibers from these cells join at the back of the eye to form the optic nerve. http://www.blindbabies.org/factsheet_eye_brain.htm DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q HOW THE EYE AND THE BRAIN WORK TOGETHER 4. The optic nerve of each eye meets the other at the optic chiasm. Medial nerves of each optic nerve cross, but lateral nerves stay on the same side. The overlap of nerve fibers allows for depth perception. 5. Electrical impulses are communicated to the visual cortex of the brain by way of the optic nerve. 6. The visual cortex makes sense of the electrical impulses, and either files the information for future reference or sends a message to a motor area for action http://www.blindbabies.org/factsheet_eye_brain.htm DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages The Brain - a sophisticated communications network • 100 Billion Nerve Cells Each Linked to Up To 10,000 Other Cells Thoughts and actions are communicated from one cell to another throughout links in the brain. Repetition and practice strengthen them. Stronger links lead to quicker recognition and association of objects and ideas. http://thebrain.mcgill.ca/flash/i/i_01/i_01_cr/i_01_cr_fon/i_01_cr_fon.html Q DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Think about a small child's first experience when his mother points out a red bird and tells the child, “That's a red bird. It's called a cardinal.” The child attempts to repeat the word. “Cawdnal. Bood.” The child's brain has made a connection. A few neurons are now talking to each other about birds. If the child watched as the bird flew out of the tree, he may have the connecting neurons of bird-cardinal-fly. The next time he sees a cardinal, his brain will make those connections again. This time the neurons may connect faster, because when neurons learn or practice information, they become more efficient at connecting. Neurons are stored in columns in the upper portion of the brain called the neocortex (Sylwester, 1995). The child might make other connections related to the cardinal. If he sees geese flying south, he might add that to the bird-cardinal-fly connection. From there, he might add a butterfly or an airplane. This chain of neurons is called a neural network. The more often the brain accesses the network, the stronger the connections become. Those synapses, or spaces, become stronger as well. As these neurons are repeatedly “fired,” that is, talk to each other, the dendrites and axons become accustomed to the connections, and the connections are easier to make. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages These findings strongly suggest that when early life neglect is characterized by decreased sensory input (e.g., relative poverty of words, touch and social interactions) there will be a similar effect on human brain growth as in other mammalian species. The human cortex grows in size, develops complexity, makes synaptic connections and modifies as a function of the quality and quantity of sensory experience. Sensory-motor and cognitive deprivation leads to underdevelopment of the cortex in rats, non-human primates and humans. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q Thalamus in the center: Filters all but Vision All impulses that arise from the sensory systems (except the sense of smell) pass through the cells of the thalamus. This area suppresses sensual information that the conscious mind doesn’t need to know about. It does pass on the optic nerves impulses to the visual cortex in the back of the brain. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages The Cortex Q • Occipital Lobe: Where Images are Initially Processed (Visual Cortex) • Parietal Lobe: Navigation and Grabbing • Temporal Lobe: Recognition and Meaning After the visual cortex processes the visual message, it is sent via two pathways - the ‘how’ and the ‘what’ The how is in the parietal lobes located at the top of the brain - concerned with vision that helps us move safely about the world. The what pathway goes to the temporal lobes located just behind the temples… responsible for recognizing objects and assigning meaning. Occipital Lobe (Visual Cortex) in the Back DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q The visual cortex divides a visual message into several different parts. Cells in the cortex are highly specialized: some for color recognition, others locate edges, others look for lines. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q The Cortex • Amygdala: Emotions get Attached If an image is filled with meaningful and emotional content, it is sent to the Hippocampi • Here Memories are Created - and Destroyed (alzheimers, etc…) The Amygdala Are Attached to the Hippocampi DESIGN STRATEGIES in a visual culture All of our communications (inputs/outputs) are based on our senses. Since sight is usually our most relied upon sense, our strongest form of communications could be the visual ones. Raw emotions or intent are often sent through body language. Visual Communication: Images with Messages DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Body Language is so important that we automatically understand it - much expression and emotion is understood through body language. We all understand "being stared down", smiles, people avoiding eye contact, scowls, slouching posture, a "cocky" walk, etc. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages It is the most natural form of communication, most animals use their body language as their first form of communication. Watch a cat or dog "raise their hackles" (hair on their backs), lower themselves to get ready to spring, make themselves appear larger by turning sideways, make a facial or verbal snarl. Anything that fails to recognize these warning signs may be in for an unexpected experience. DESIGN STRATEGIES in a visual culture Covering the eyes protects them, but also hides them to avoid interaction, for disguise or perhaps to prevent others from really knowing the emotions of the person Visual Communication: Images with Messages DESIGN STRATEGIES in a visual culture Perhaps because many of us are so dependent on our eyes, there are stereotypes and prejudice about compromised eyesight: Blind people being less capable, etc… Eyeglasses as unfeminine, gawky Albino - unusual pinkish eyes Visual Communication: Images with Messages DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q Humans have a very visual body language. Our eyes express emotions. Our posture expresses emotion and intent. Our gestures express emotion and social order (class, culture). Our appearance (dress, cleanliness, haircut, etc.) expresses social order and standing. We are particularly aware of eye contact in our communication with people. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages One of our most expressive features is our eyes/face. We ‘read’ expression to understand intent. This makes eye contact one of our first forms of body language, along with the fact that we use our visual sense/eyes to gather information… Eye contact is allowed with anyone for a couple of seconds, but more than that is "out of the ordinary". If you look at someone for longer than that, it means something, and they are going to to try to guess at the meaning. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Everyone understands that when the opposite sex makes continued (prolonged) eye contact with us that they are "interested" in us. If you stare (or glare!) at someone, it may be assumed that you are challenging them. If someone's eyes glass-over, de-focus or wander they have lost interest; they may be either bored, daydreaming or fantasizing. These are all expressions used intentionally by visual communicators. DESIGN STRATEGIES in a visual culture For example, alertness is associated with eye movement. If a person is looking around the room occasionally, checking things out, that person is displaying alertness. If a person is always looking around, eyes never remaining on one object for very long, they may be nervous or scared. If a person stares at one object or eyes glaze over, we might guess that person is "out of it”, perhaps bored or overtired. Visual Communication: Images with Messages DESIGN STRATEGIES in a visual culture The Degree of Eye Contact Affects an Image’s Message Sir John Herschel by Julia Cameron Visual Communication: Images with Messages DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages What is the message in these eyes? DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Why are their eyes closed? DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages The use of positive expression in the eyes and the use of light as a symbol for creativity… DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Symbolism and the eye The eye has a range of symbolic meaning used by communicators. Here is one example: US DOLLAR, 1957 DESIGN STRATEGIES in a visual culture The eye is above the pyramid. Visual Communication: Images with Messages DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q The Continental Congress decided to create a national seal or emblem on July 4, 1776, the same day that the congress adopted the Declaration of Independence. The congress appointed Benjamin Franklin, Thomas Jefferson and John Adams to a committee to come up a national seal. It took six years, three committees, several artistic contributions and many revisions before the final seal was adopted on June 20, 1782. The single eye shows up in Egyptian mythology as the Eye of Horus, an ancient god of the Egyptians. The eye represented wisdom, health and prosperity. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Q The unfinished pyramid and the eye in a triangle on the reverse side are classic symbols. The Egyptian pyramid is a symbol of strength and duration; the 13 steps indicate the original number of U.S. states; and the 13 steps leading to an unfinished summit indicates future growth of the nation. The eye is known as the "Eye of Providence" and is surrounded by rays of light. DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages The "Eye of Providence" According to Webster's New World College Dictionary, "providence" can mean: 1. a looking to, or preparation for, the future; provision. 2. skill or wisdom in management; prudence. 3. a) the care or benevolent guidance of God or nature, b) an instance of this. 4. God, as the guiding power of the universe. Above the "eye" are the Latin words "Annuit Coeptis." This translates to "He has favored our undertakings." This line is associated with the "Eye of Providence." Below the pyramid are the Latin words "Novus Ordo Seclorum," meaning "A new order of the ages," referring to the birth of America in 1776. http://money.howstuffworks.com/question518.htm DESIGN STRATEGIES in a visual culture Visual Communication: Images with Messages Lecture Exercise: Considering what we have discussed today, what was the visual communication strategy behind selecting these images for this CARE website focusing on efforts to help people after a natural disaster? Write a few sentences in response. http://www.careusa.org/vft/honduras/