* Your assessment is very important for improving the work of artificial intelligence, which forms the content of this project
Download A Simple Applet
Waveform graphics wikipedia , lookup
Anaglyph 3D wikipedia , lookup
List of 8-bit computer hardware palettes wikipedia , lookup
Apple II graphics wikipedia , lookup
Framebuffer wikipedia , lookup
BSAVE (bitmap format) wikipedia , lookup
Color Graphics Adapter wikipedia , lookup
Hold-And-Modify wikipedia , lookup
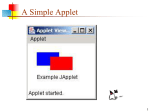
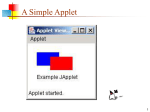
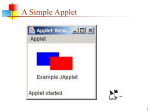
A Simple Applet
1
Applets and applications
An application is an “ordinary” program
Examples: Notepad, MS Word, Firefox, Halo, etc.
An applet is a Java program that runs “within” another
program (usually a browser)
Applets can be run within any browser
To run Java applets, browsers need an up-to-date Java plugin
appletviewer is a program that can run applets
When you download the Java SDK, appletviewer comes with it
appletviewer is always up-to-date with your Java system
Eclipse has an built-in applet viewer
2
Packages and classes
Java supplies a huge library of pre-written “code,”
ready for you to use in your programs
Code is organized into classes
Classes are grouped into packages
One way to use this code is to import it
You can import a single class, or all the classes in a
package
For this applet, you will need to import two drawing
packages, awt and swing
3
Importing some things we need
To create an applet, you will import the JApplet class
Capitalization matters!
The JApplet class is in the javax.swing package
This is the only class we will need from the swing package
import javax.swing.JApplet;
Japplet and JApplet are different names; be careful!
Since you will want to use many classes from the
java.awt package, we will just import them all:
import java.awt.*;
4
Your first class, part 2
public class Drawing extends JApplet {
…
}
Drawing is the name of your class
Class names should always be capitalized
extends JApplet says that our Drawing is a kind of
JApplet, but with added capabilities
Java’s JApplet just makes an empty “window”
We are going to draw in that window
5
Your first class, part 3
public class Drawing extends JApplet {
…the code for your class goes in here…
}
The braces, { }, mark the beginning and ending of
your code
6
The applet so far
import javax.swing.JApplet;
import java.awt.*;
// CIT 591 example
public class Drawing extends JApplet {
…we still need to put some code in here...
}
7
Methods
A method is a group of commands that tell the
computer to do something
C programmers: methods are similar to functions
A method takes information in, does something
with it, and returns a result
The input information is called the method’s parameters,
or arguments
The result is just called a result
8
The paint method
Our applet is going to have a method to paint some
colored rectangles on the screen
This method must be named paint
paint needs to be told where on the screen it can draw
In applets, this is a special method name
This will be the only parameter it needs
paint doesn’t return any result
9
The paint method, part 2
public void paint(Graphics g) { … }
public says that anyone can use this method
void says that it does not return a result
paint is the name of the method
Method names should begin with a lowercase letter
The argument, or parameter (there’s only one) is
inside parentheses
The method’s commands are inside braces
10
The paint method, part 3
public void paint(Graphics g) { … }
A Graphics (short for “Graphics context”) is an
object that holds information about a painting
It remembers what color you are using
It remembers what font you are using
You can “paint” on it (but it doesn’t “remember” what you
have painted)
In this program,
The type of the parameter is Graphics
The name of the parameter is g
11
The applet so far
import javax.swing.JApplet;
import java.awt.*;
// CIT 591 example
public class Drawing extends JApplet {
public void paint(Graphics g) {
…we still need to put some code in here…
}
}
12
Colors
The java.awt package defines a class named Color
There are 13 predefined colors—here are their fully-qualified names:
Color.BLACK
Color.DARK_GRAY
Color.GRAY
Color.LIGHT_GRAY
Color.WHITE
Color.PINK
Color.RED
Color.ORANGE
Color.YELLOW
Color.MAGENTA
Color.GREEN
Color.CYAN
Color.BLUE
For compatibility with older programs (before the naming
conventions were established), Java also allows color
names in lowercase: Color.black, Color.darkGray, etc.
13
New colors
Every color is a mix of red, green, and blue
You can make your own colors:
new Color( red , green , blue )
Amounts range from 0 to 255
Black is (0, 0, 0), white is (255, 255, 255)
We are mixing lights, not pigments
Yellow is red + green, or (255, 255, 0)
14
Setting a color
To use a color, we tell our Graphics g what color we
want:
g.setColor(Color.RED);
g will remember this color and use it for everything
until we tell it some different color
15
The paint method so far
public void paint(Graphics g) {
g.setColor(Color.BLUE);
…draw a rectangle…
g.setColor(Color.RED);
…draw another rectangle…
}
}
16
Pixels
A pixel is a picture (pix) element
one pixel is one dot on your screen
there are typically 72 to 90 pixels per inch
java.awt measures everything in pixels
17
Java’s coordinate system
(0, 0)
(0, 0)(50, 0)
(50, 0)
(0, 20)
(50, 20)
(0, 20)
(50, 20)
(w-1, h-1)
Java uses an (x, y) coordinate system
(0, 0) is the top left corner
(50, 0) is 50 pixels to the right of (0, 0)
(0, 20) is 20 pixels down from (0, 0)
(w - 1, h - 1) is just inside the bottom right corner, where w
is the width of the window and h is its height
18
Drawing rectangles
There are two ways to draw rectangles:
g.drawRect( left , top , width , height );
g.fillRect(left , top , width , height );
19
Drawing strings
A String is a sequence of characters enclosed in double
quote marks
A double quote mark in a String must be preceded by a
backslash ( \ )
"Hello, World!"
"He said, \"Please don't go!\" "
To draw a string, you need to specify not only what you want
to say, but where to say it
g.drawString( string, left, top );
For example,
g.drawString("Example JApplet", 20, 80);
20
The complete applet
import javax.swing.JApplet;
import java.awt.*;
// CIT 591 example
public class Drawing extends JApplet {
public void paint(Graphics g) {
g.setColor(Color.BLUE);
g.fillRect(20, 20, 50, 30);
g.setColor(Color.RED);
g.fillRect(50, 30, 50, 30);
g.setColor(Color.BLACK);
g.drawString("Example JApplet", 20, 80);
}
}
21
More java.awt.Graphics methods
g.drawLine(x1, y1, x2, y2);
g.drawOval(left, top, width, height);
g.fillOval(left, top, width, height);
g.drawRoundRect(left, top, width, height,
arcWidth, arcHeight);
arcWidth, arcHeight define the “roundedness” of corners
g.fillRoundRect(left, top, width, height, arcWidth, arcHeight);
g.drawArc( left, top, width, height, startAngle, arcAngle);
Angles are in degrees
0 degrees is the 3 o’clock position
Positive angles are to the right
g.FillArc( left, top, width, height, startAngle, arcAngle);
22
Still more Graphics methods
g.drawPolygon(xPoints, yPoints, n);
g.fillPolygon(xPoints, yPoints, n);
xPoints and yPoints are int arrays of size n
One way to write an int array is:
new int[] { value1, value2, ..., valueN}
Example: g.drawPolygon(new int[] { 250, 290, 210 },
new int[] { 210, 290, 290 }, 3);
draws a triangle using the 3 points (250, 210), (290, 290), and
(210, 290).
g.drawPolyline(xPoints, yPoints, n);
A “polyline” is like a polygon, except the first and last points are not
automatically connected
Hence, there is no “fillPolyline” method
23
The HTML page
You can only run an applet from an HTML page
The HTML looks something like this:
<html>
<body>
<h1>Drawing Applet</h1>
<applet code="Drawing.class"
width="100" height="150">
</applet>
</body>
</html>
Eclipse will create this HTML for you
You don’t even need to think about the HTML just yet
24
Doing it in an application
public static void main(String[] args) {
JFrame frame = new JFrame();
frame.pack();
frame.setSize(500, 500);
frame.setVisible(true);
Graphics g = frame.getGraphics();
// Paint on g
}
25
The End
26