* Your assessment is very important for improving the work of artificial intelligence, which forms the content of this project
Download Slide 1
Computer vision wikipedia , lookup
Hold-And-Modify wikipedia , lookup
3D television wikipedia , lookup
Portable Network Graphics wikipedia , lookup
Anaglyph 3D wikipedia , lookup
Indexed color wikipedia , lookup
Spatial anti-aliasing wikipedia , lookup
BSAVE (bitmap format) wikipedia , lookup
Stereoscopy wikipedia , lookup
Medical image computing wikipedia , lookup
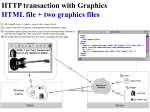
Project Two Adding Web Pages, Links, and Images Define and set a home page Add pages to a Web site Describe Dreamweaver's image accessibility features Describe image file formats Insert, resize, and align images within a Web page Describe the different types of links Create a relative, absolute, and e-mail links Describe how to change the color of links Edit and delete links Describe and display the Site Map Describe Code view, Split view, and Design view View Code view This project introduces students to images, links, the Site Map, and how to view source code. The project begins by using the Windows My Computer option to copy data files to the local site. It leads students through adding two new pages, one for Colorado National Parks and one for Colorado National Monuments. It shows students how to add page images to the index page, and how to add a background image and page images to the National Park and National Monuments pages. It also instructs students in how to add relative links to all three pages, how to add an e-mail link to the home page, and how to add absolute links to the National Monuments page. It explains how to use the Site Map. Finally, it shows how to view source code. Image Formats • • • • • • Vector images Bitmap images Pixel GIF – Graphics Interchange Format JPG – Joint Photographic Experts Group PNG – Portable Network Graphics Images • • • • File size vs download time Optimize graphics don’t just resize Provide thumbnails Use the correct file format – GIF for cartoons and line drawings – JPG for photographs Special Assignment • In a new folder create a new web page • Find a picture on the net or use one from your digital camera, it must be larger than 1Mb in size and the bigger the resolution the better. • Create a optimized version of this image that is smaller than 600X800 with a file size smaller than 200Kb. Special Assignment • Use a image manipulation program or your choice to accomplish the previous step. • Place the optimized image on your new web page. • Add text below the image that tells the user how big the optimized page is and how big the original image is. Special Assignment • Link the original image to the optimized image so that when the user clicks on the picture on the web page the original image is downloaded and displayed on their computer. • Make a link on your home page to this image page. • Make a link on the image page to home. Special Assignment • What will this image page be named? • How do you link a graphic to another graphic? • In what application will the downloaded image be displayed? • How do we prevent the user from leaving our site when they close the original graphic?