* Your assessment is very important for improving the workof artificial intelligence, which forms the content of this project
Download Revision Notes - DCU School of Computing
Survey
Document related concepts
Transcript
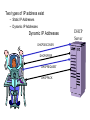
Revision Notes 28.04.06 Image Maps Image Maps Navigation menus are constructed from image maps and are typically used in conjunction with frames. An image map is an image on a web page that has been divided into regions called hotzones. Each hotzone is a clickable region associated with a link. – Server side image maps – Client side image maps To create a clickable image map you must mark each clickable region within the image using x – y coordinates. Regions for clickable zones come in three shapes 1. Rectangle 2. Circle 3. Polygon Steps to Create an Image Map 1. Start with an image file (.GIF or JPEG) 2. View the image with your web browser using the ISMAP trick and record the coordinate pairs for each Rectangle hotzone. 1. ISMAP trick : setup an IMG tag with an ISMAP attribute, and make a link label for an A tag <A HREF =“Tester.html”><img src =“map.gif” ISMAP> </A> 2. Display the HTML file that contains this link with a web browser and look at the image 3. Place your cursor inside the image, and look at the status message at the bottom of the browser window, at the end of the file name are two numbers separated by a comma – these are the x – y coordinates for the current cursor position 3. Create an AREA tag for each hotzone, and place each AREA tag inside a MAP tag. 4. Add the Map tag to the BODY of the web page 5. Add the USEMAP attribute to the IMG tag for the image just mapped. File to Create Image Map Shape defines the shape of the area. Coords defines the specification of the coordinates, the type of coordinates given depend on the shape being used. SHAPE = Rect, the series of comma separated numbers in the coords are two coordinates: the upper left corner of the rectangle and the lower right corner of the rectangle. SHAPE = Circle indicates that the area is a cirlce. The first two numbers define the center point of the circle, and the third number is the radius of the circle. SHAPE = Poly is defined by three or more pairs of x/y coordinates, the line connecting those coordinates create the area. Tag Attributes and Values for Image Mapping HTML Element <AREA> <MAP> </MAP> What the attribute does Attributes Attribute Values COORDS= [two coordinate pairs for rectangle] [one coordinate pair for the center of the circle and third coordinate for the radius] [three or more pairs of x/y coordinates form the polygon] Specifies the location and size of the hotzone HREF= An absolute URL or a Relative URL Specifies the Link destination for the hotzone Shape Rect for rectangle Circle Poly for Polygon Specifies the size and shape of the hotzone Name = Any string Names the image map 36 © 1998, 1999, 2000 David T. Gray, Howard Duncan, Jane Kernan Top 10 Tips Top 10 website design tips - checklist 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. Know your audience Keep web pages short Limit the amount of text Avoid large images Use web safe colours Clearly identify all links Check spelling Use a site map or directory page Update and check all links Include contact information Forms Forms • It is sometimes useful to have HTML pages that allow a user to enter data. – For example, a page used to register a student for the practical work allows a user to enter data. • This is achieved by using a form. – A form consists of a collection of controls. • • • • • Text windows. Drop down selection lists. Radio buttons. Check boxes. Buttons. • A form is specified by using the tags <FORM> and </FORM>. – Between these tags we use other tags to insert the specific controls and other information (e.g., static text) making up the form. – Note that we can have more than one form on a <HTML> page. <HEAD> <TITLE>A simple form</TITLE> </HEAD> <BODY BGCOLOR=#888888 TEXT=#FFFFFF> This page contains an example form. <FORM> ••• </FORM> twentythree.html The form is finished. </BODY> </HTML> Text Areas • A text area is a control that allows multiple lines of text to be entered. – If the text is too large to display, then scroll bars are used. – We use the tags <TEXTAREA> and </TEXTAREA> to introduce a text area. – The text between these two tags is used as the default text for the text area. – Note that most control must be given a name. • We will see the purpose of the name later. ••• <FORM> Type some text: <TEXTAREA NAME="area" ROWS=5 COLS=30> Default text. ••• </FORM> ••• twentythree.html OK. </TEXTAREA> Single Line Text • A control that can be used to input a single line of text can be specified using the <INPUT> tag. – As we will see, this tag can be used to specify other controls. – Therefore, the <INPUT> tag has an attribute TYPE which indicates the type of control required. – In addition, we can use attributes to give the control a name, a default value and a size. – The type text is used for ordinary text and the type password for a text which is always echoed as '*'. ••• <FORM> ••• <BR><BR> Text: <INPUT TYPE="text" NAME="details" SIZE=30 VALUE="DEFAULT"> <BR><BR> Password: <INPUT TYPE="password" NAME="password" SIZE=30 VALUE="DEFAULT"> ••• </FORM> ••• twentythree.html Selections • A selection control allows a user to select one or more options from a drop down menu. – We use the tags <SELECT> and </SELECT> to specify a selection. • Like all controls, we must give a selection a name. • In addition, we can use the attribute MULTIPLE to allow the user to select more than one option. – Between these tags, we use the <OPTION> tag to introduce each option. • For each option we use the attribute VALUE to give the value of the option. Later we will see how this value is used. • We give the text to be displayed after the tag. • We can use the SELECTED attribute to indicate that by default, an option is selected. ••• <BR><BR> Select an item: <SELECT NAME="item"> <OPTION VALUE="1"> One <OPTION VALUE="2"> Two <OPTION SELECTED VALUE="3"> Three <OPTION VALUE="4"> Four <OPTION VALUE="5"> Five <OPTION VALUE="5"> Six </SELECT> ••• twentythree.html Checkboxes • A checkbox is a small box that can either be ticked or not ticked. – A checkbox is specified using the <INPUT> tag. – We use attributes to give a checkbox a name and to indicate if it is ticked by default. ••• <FORM> ••• <BR><BR> Checkboxes: <INPUT TYPE="checkbox" NAME="checked1" CHECKED> <INPUT TYPE="checkbox" NAME="checked2"> ••• </FORM> ••• twentythree.html Radio Buttons • A group of radio buttons is specified by using a separate <INPUT> tag for each button. – To indicate that the buttons belong to the same group, they are all given the same name. – For each button we use the attribute VALUE to give the value of the button. Later we will see how this value is used. – We give the text to be displayed beside the button after the tag. – We can also use the attribute CHECKED to specify which of the buttons is checked. ••• <FORM> ••• <BR><BR> Radio buttons: <INPUT TYPE="radio" NAME="choice" <INPUT TYPE="radio" NAME="choice" <INPUT TYPE="radio" NAME="choice" <INPUT TYPE="radio" NAME="choice" ••• VALUE="1"> A VALUE="2" CHECKED> B VALUE="3"> C VALUE="4"> D </FORM> ••• twentythree.html Buttons • We have two types of regular buttons - submit and reset buttons. – These buttons can be specified by using the <INPUT> tag. – By default, these buttons are displayed with the text "Submit Query" and "Reset". – We can use the attribute VALUE to change the value displayed. – We do not need to give buttons names. ••• <FORM> ••• <BR><BR> Buttons: <INPUT TYPE="submit"> <INPUT TYPE="submit" VALUE="2nd submit"> <INPUT TYPE="reset"> <INPUT TYPE="reset" VALUE="2nd reset"> ••• </FORM> ••• twentythree.html Hidden Input • It is sometime useful to have controls that are hidden. – i.e., controls that have a name and a fixed value that cannot be changed by the user. – In fact, such controls are hidden and do not appear on the display. – These controls can be specified by using the <INPUT> tag. – E.g. a posting ID ••• <FORM> ••• <INPUT TYPE="hidden" NAME="secret" VALUE="Hidden value"> </FORM> ••• Actions • Q: A form allows us to fill out text fields, check buttons etc., but what can we do with the data that a user enters? • A: We can submit it to a server. – i.e., we send the data entered into the form to a server, this interprets the data and sends back results. – This is achieved by pressing any submit button. – If we press any reset button, then the controls on the form are reset to their default values. • For this process to work, we must specify: – The address of a server. • For this we use a Uniform Resource Locator (URL). • We will discuss the structure of URLs later in the course. – How the data should be sent to the server. • There are two methods - POST and GET. – With GET, the data is appended to the end of the URL and sent to the server. – With POST, the data is sent separately from the URL. • In both cases, the browser sends pairs consisting of the name of the control and its current value. FTP File Transfer Protocol (FTP) One of the most popular uses of the internet is to download/ upload files that is transfer files from a computer on the internet to your computer and vise versa. – Various types of files (executable programs, graphics, audio, text) – Different types of FTP Sites all use Logon & Password • anonymous FTP sites (anonymous & email address as passwords) or automatic logon • Private FTP Sites (account number & password) – FTP runs on a Client / Server model. • windows has a client command-line FTP program, but other software programs such as WS_FTP95 are simpler and easier to use. • FTP Daemon runs on FTP Server handling all FTP transactions, the deamon will ask for an account number (or username) and password • Connection command link is opened between your computer and the FTP server when you logon to a FTP site and remains open until explictly closed by user • Downloading opens a second link – data connection link (two modes ASCII mode or Binary mode) – Data Connection link closed auotmatically after data has been downloaded • File compression used for large file Telnet TELNET What is Telnet The Telnet protocol is often thought of as simply providing a facility for remote logins to computer via the Internet. Telnet follows a Client / Server Model. You run a piece of software on your own PC (the client) to use the resources of a distant Server Computer (host computer). Telnet enables the user of a PC to login to a host computer at another site on the Internet. The user's PC then acts as a dumb terminal attached to the remote host. To use telnet you need to know the internet address of the host whose resources you want to use. Some practical uses of Telnet include: – Telnet is a Protocol that lets you use the power of the Internet to connect you to databases, library catalogs, and other information resources around the world. – Telnet lets you connect directly to another computer on the Internet and run programs on the computer (provided you have access permission (Username and Password). – Theoretically you have a lot of power at your fingertips. Your dumb terminal or very old PC can run programs on the worlds most powerful computers. Telnet may have a few practical drawbacks also – – – – – Telnet is old. It is text based only. You have to know how to run programs at the other end. Different Computer Systems Different Commands, Directory Structures Different Language -- Programming and ``spoken'' How the Internet Works A Basic Guide to the Internet What is the Internet ? • Network of Networks • Computers communicate over the internet using TCP/IP (Transmission Control Protocol / Internet Protocol) • Client / Server Architecture Funding the Internet • Funded through Agencies ( National Science Foundation, Government agencies pay for some high speed backbones) Who Runs the Internet – overseen by a variety of groups to establish standards • Internet Society (A private non-profit organisation) • IETF (Internet Engineering Task Force) TCP/IP • W3C (World Wide Web Consortium) MIT • Private Companies oversee the registering of Internet Domains. Underlying Architecture of the Internet We are going to look at the following Architectures – How computers send data across the internet – How TCP/IP works – How Internet Addresses and Domain Names Work – How Routers Work How Computers send data across the Internet – TCP/IP • Hubs • Bridges • Gateways • Repeaters • Routers How Computers Send Data • TCP – breaks the data into packets • Computer sends those packets – local Network, Internet Service Provider (ISP), or On-Line Service • Packets then travel through many levels of networks, computers, and communication lines before reaching their final destination. • Variety of hardware transmits the data between various networks. Five most important pieces of hardware are: – Hubs used to link groups of computers to one another and let computers communicate with each other. – Bridges Links one LAN with another LAN – Gateways like Bridges but allow communication between different types of networks – Repeaters - when data travels over long distances, the signal sending the data can weaken over long distances, repeaters are used to amplify the data at intervals – Routers come into play when data is being sent between two different networks. It examines packets for destination and selects the quickest route taking into account traffic on the internet. How TCP/IP Works • The Internet is a packet switched network – Messages broken into a number of packets + data to help the packet find its way through the Internet (TCP) – Series of switchs called routers (IP) ensure that the packages arrive at their correct destination – Packets are sent over many different routes at the same time • Hardware restriction – data broken into packets of 1,500 bytes each. • Packet given header with order of packet & checksum (based on the amount of data in packet) • Each packet is put into separate IP envelopes, which contain addressing information telling the Internet where to send the packet • IP envelopes contain headers that contain information: – Senders Address – Destination Address – Amount of time packet should be kept – As packets sent across Internet, routers examine IP envelope destination addresses and determine the most efficient route for sending each packet. (Packets can arrive out of order) – Packets arrive at their destination and TCP calculates the checksum for each packet (error checking) – When all noncorrupt packets arrive at their destination TCP assembles them into their original form • Winsock software (TCP/IP stack or Socket) serves as an intermediary between the Internet and PC • Two ways to connect to the Internet and use the TCP/IP protocol – Direct connection (via LAN, cable modem, Digital Subscriber Line (DSL) line – needs a network card & hardware driver) – Dialing connection (Modem) • Serial Line Internet Protocol (SLIP) • Point-to-Point Protocol (PPP) Sample Internet Connections The basic idea of communication via the internet is to have two remote sites or computers connected together via a network or transmission line Internet Addresses and Domain Names The heart of how the Internet works is the Domain Name System (DNS), the way in which computers can contact each other and do things such as e-mail or display web pages. If a user wants to contact a specific location – e.g. visit Web pages they type in the address (URL) – www.computing.dcu.ie While numbers are convenient for machines, they are not for human beings, therefore humans use names for addresses and TCP/IP uses the DNS (Domain Name System) application (Name Servers) to provide name-to-address translation. The DNS translates the plain english address into a series of numbers called an IP address, 136.2.6.11.XXX An IP address marks the location on the internet similar to a house number and street address. All computers connected to the Internet must have an IP address. Two types of IP address exist – Static IP Addresses – Dynamic IP Addresses Dynamic IP Addresses DHCPDISCOVER DHCPOFFER DHCPREQUEST DHCPPACK DHCP Server Domains can be organised in hierarchy – Major Domains and minor domains • www.computing.dcu.ie – .ie is the major domain – .dcu is the Dublin City University Domain – .computing is the computer applications server – Some Common Major Domain Names in the United States are: .edu for educational institution, usually a university .com for a commercial business .gov for a government department or agency .mil for a military unit .org for a non-profit organisation Following introduced to reduce the load on .com domain. Not all are in use yet but they officially registered. .areo .biz .museum .pro for aviation industry for business for museums for professionals .info .coop .name for general use for cooperatives for individuals As networks in other countries were connected to the Internet, they were assigned their own domain names – ie Ireland – ca Canada – au Australia – uk United Kingdom – de Germany In total there are more than 250 top-level domain names The IP address is a 32 bit number but is now being expanded to a 128 bit number to allow for more IP addresses to be accommodated. Since networks vary in size, there are four different address formats or classes to consider when applying for a network number: Class A addresses are for large networks with many devices. Class B addresses are for medium-sized networks. Class C addresses are for small networks (fewer than 256 devices). Routers How Routers Work Routers are traffic cops of the Internet. They ensure that data gets to its final destination via the most efficient route. •Routers check the IP envelopes for the destination address •Calculate the best route and then send the package on its way – Router sends packet to another router closer to its final destination. This router in turns forwards the packet on to a router closer to the final destination (hops). – Each router has to consider factors such as • Traffic congestion • Number of hops (IP packets carry a segment that holds the max hop count) • Routers have two or more physical ports – Input port (routing process run, routing table) – Output port (results from the routing process defines with output port the routes the packets should follow) – Input queue (holding area for input port, queue capacity exceeded – lost data) Routing Table – Static – simpler and specifies specific paths for packets – Dynamic – packets can have multiple routes to their final destination (table changes as network conditions change). Two broad type of routing protocols exist – Interior (Gateway Routing Information Protocol (IGRP)) – Exterior (Exterior Gateway Protocol (EGP)) Logical and Physical Styles Logical Styles (indicates the way text is used) Emphasis <EM> ... </EM> Basic emphasis, typically displayed in italics. Strong <STRONG> ... </STRONG> Provides strong emphasis, usually bold. Citation <CITE> ... </CITE> Specifies a citation such as book titles, references, etc. Usually displayed in italics. Code <CODE> ... </CODE> Used when displaying program code. I'm using it here whenever I give examples of the tags. Sample Output <SAMP> ... </SAMP> Used when displaying sample output from programs. Keyboard Input <KBD> ... </KBD> Use for text input by the user. Variables <VAR> ... </VAR> Used for variables or arguments to commands. <ABBR title = “World Wide Web> WWW </ABBR> Indicates an abbreviated form (e.g., WWW, HTTP, URL, etc.). Definition <DFN> ... </DFN> Used for definitions. Address <ADDRESS> ... </ADDRESS> Used for: the author's address and other contact details, and often force a line break before and after. Block Quote <BLOCKQUOTE> ... </BLOCKQUOTE> Used for: Quotes, usually displayed as indented, and often force a line break before and after. Physical Styles Bold <B> ... </B> Used to bold type (generally the same as Strong). Italic <I> ... </I> Used to italic type (generally the same as Italic). Underline <U> ... </U> Underlines text (some old browsers don't do this) Typewriter Text <TT> ... </TT> Displays a mono-spaced font, usually used for variable names or HTML code. Strike-Through <STRIKE> ... </STRIKE> Strikes through text as if you're crossing it out. Big <BIG> ... </BIG> Displays text in a big font. Small <SMALL> ... </SMALL> Displays text in a small font. Subscript <SUB> ... </SUB> Places text in subscript style. Superscript <SUP> ... </SUP> Places text in superscript style. Preformatted <PRE> ... </PRE> Places text as is, in preformatted format. Center <CENTER> ... </CENTER> Horizontally centers the text: in the middle of the page (or column if it's in a table). Blink <BLINK> ... </BLINK> An annoying tag that makes the text blink on and off. Incremental Graphics and Thumbnail Images Make slow image downloads less annoying To make slow downloads less annoying you can use – Incremental Graphics – Thumbnail Previews Incremental graphics: Interlaced GIFs. The interlaced GIF file produces its display in four passes. – First pass produces produces an image based on every 10th line of pixels – Second pass shows every fifth line – Third pass everyline is filled in – Fourth pass the complete image is displayed JPEG uses a Progressive JPEG file format – works similar to Interlaced GIFs Thumbnail Previews A thumbnail preview (thumbnail Sketch) is a clickable bandwidthefficient version of a larger graphics image which contains a link to the original image. <A HREF = “dcuca.jpg”> <IMG SRC = “thumbdcuca.jpg” width = “91” height = “67”> </A> Click on this picture to view the original image (79.6KB ) The important thing to note when creating a thumbnail image is that you are creating a second image in a smaller size rather than just adjusting the width and height parameteres in the HTML document. How to Create Thumbnail Image using Paint Shop Pro (PSP) 1. Open the Image that the thumbnail is to linked to, in PSP. 2. From the image menu select the RESAMPLE option, if the resample option is greyed out, then and only then you should select the resize option. 3. Select the width that you want the thumbnail to be and make sure that the maintain aspect ration box is selected. 4. Click the OK button to resize the image. 5. In the file menu select the save as option and save the file with a different name from the original file. Frames <HTML> <HEAD> <TITLE>Frames in a row</TITLE> </HEAD> <FRAMESET ROWS="30%,40%,30%"> <FRAME SRC="one.html" NAME=TOP> <FRAME SRC="two.html" NAME=MIDDLE> <FRAME SRC="three.html" NAME=BOTTOM> </FRAMESET> </HTML> twenty.html Components of the Internet Components of the Internet The Internet is comprised of many components such a Email, FTP and Usenet News. The World Wide Web is simply one of these components. • World Wide Web (World Wide Web is like an Internet Library with millions of books) • FTP • E-mail & E-mail Discussion Groups • Telnet • Usenet News • HTTP • Chat & Instant Messenging What is the World Wide Web? One simple definition of the WWW is: The WWW is a Hypertext Information System Hypertext browsing: •Non-Linear structure (not a book) •You read what you want next •Click on Hypertext links to navigate the WWW Features of the WWW are: •Graphical •Easy to use •Cross Platform •Distributed •Dynamic •Interactive (forms, Java) What is Hypertext? Hypertext is a method of presenting information, where selected words in text can be expanded at any time to provide other information about the word. Those words are links to other documents which may be text, file, pictures etc., Links can be identified by highlighted (underlined) and coloured text. HTML (Hypertext Markup Language) is the language used to create WWW pages and associated links. URLs (Uniform Resource Locators) are the addresses of the WWW pages http://www.computing.dcu.ie/~cgreene/index.html To view / read the WWW pages you must have a special application i.e. a web browser A Web browser is an application program that provides a way to look at and interact with all the information on the World Wide Web. Technically, a Web browser is a client program that uses the Hypertext Transfer Protocol (HTTP) to make requests of Web servers throughout the Internet on behalf of the browser user and then displays web pages by interpreting the HTML that is used to build thses pages on the web. To publish and deliver information on the web you need a web Server A web server is a program that runs on web sites and is responsible for replying to a web browsers request for files The Web works on a client / server model in which client software (Browser) runs on a local computer. The Server software runs on a web host. To use the web you must make an Internet connection and then launch your web browser. – Type the URL you want to visit – Browser makes a connection to a server using HTTP protocol – The Server then • Accepts the connection • Sends the file contents back to browser, and • Closes the connection – Web browsers interpret the html pages and display them on screen, they can also display programs, animation, graphics, video-conferencing, download files etc., Browsers also allow you to create and publish web pages. • Entire suites built around browsers including modules for reading newgroups, for sending/receiving e-mail • Multimedia files – helper applications (plug-ins) Broswers and Search Engines Web Browsers Common Web Browsers – Mosaic – first graphical browser – Netscape Navigator (First commercial browser, originally known as Mosaic Navigator as originated from Mosaic) – Internet Explorer (Microsoft’s browser) – Lynx – text only browser Common Errors with Browsers – Server Does Not Have A DNS Entry – 503 Service Unavailable – 403.9 Access Forbidden – Too Many Users are Connected – Spinning Hourglass – 404 Not Found – 401 Unauthorised and 402 Forbidden • Search Engine – – – – Lycos & Alta Vista (index based engines) Yahoo (directory based search engine) Google (index based) Ask Jeeves (natural language search engine) Index based search Engines – built by computer robot programs (“Spiders") -- not by human selection – NOT organized by subject categories -- all pages are ranked by a computer algorithm – contain full-text (every word) of the web pages they link to -- you find pages by matching words in the pages you want – huge and often retrieve a lot of information -- for complex searches use ones that allow you to search within results (sub searching) •Meta Search Engines • Metacrawler • copernic Utilities that search more than one search engine and/or subject directory at once and then compile the results in a consolidating uniform format and listing. Some offer added value features like the ability to refine searches, customize which search engines or directories are queried.