* Your assessment is very important for improving the work of artificial intelligence, which forms the content of this project
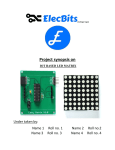
Download Design Document v0.95 - WordPress@UP
Fault tolerance wikipedia , lookup
Spectral density wikipedia , lookup
Phone connector (audio) wikipedia , lookup
Alternating current wikipedia , lookup
Public address system wikipedia , lookup
Resistive opto-isolator wikipedia , lookup
Electrical engineering wikipedia , lookup
Pulse-width modulation wikipedia , lookup
Analog-to-digital converter wikipedia , lookup
Regenerative circuit wikipedia , lookup
Switched-mode power supply wikipedia , lookup
Immunity-aware programming wikipedia , lookup
Transmission line loudspeaker wikipedia , lookup
Audio crossover wikipedia , lookup
Dynamic range compression wikipedia , lookup
University of Portland School of Engineering 5000 N. Willamette Blvd. Portland, OR 97203-5798 Design Document Frequency Response Audio Visualizer Team Members: Jake Nylund (Fall Team Lead) Kevin Ratuiste (Spring Team Lead) Alex Arlint (Treasurer) Robert Rodriguez (Secretary) Industry Representatives: John Turner – Impinj, Inc. Faculty Advisors: Dr. Joseph Hoffbeck Clients: Will Taylor – Student Phone 503 943 7314 Fax 503 943 7316 DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 2 REVISION HISTORY Rev. Date Author 0.9 1 Nov 2013 Team First draft submitted to advisor 0.95 8 Nov 2013 Team Second draft submitted to advisor UNIVERSITY OF PORTLAND Reason For Changes SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 3 Table of Contents REVISION HISTORY ........................................................................................................................................ 2 INTRODUCTION ............................................................................................................................................. 5 Figure 1: Front View Concept Sketches ................................................................................................ 5 HIGH LEVEL ARCHITECTURE .......................................................................................................................... 6 Figure 2: High Level Architecture .......................................................................................................... 6 HARDWARE AND SOFTWARE DESIGN .......................................................................................................... 7 Figure 3: Overall Circuit Schematic ....................................................................................................... 7 User Interface ........................................................................................................................................... 8 Figure 4: User Interface Component Diagram ...................................................................................... 8 Biasing Circuit............................................................................................................................................ 8 Figure 5: Biasing Circuit ......................................................................................................................... 9 Figure 6: Input/Output Signal Plot ........................................................................................................ 9 Arduino Due Microcontroller .................................................................................................................. 10 Figure 7: Arduino Due ......................................................................................................................... 10 Software Component .............................................................................................................................. 11 Figure 8: General Signal Process ......................................................................................................... 11 Electromagnet ......................................................................................................................................... 13 Figure 9: Electromagnet Control Circuit ............................................................................................. 13 Mechanical Components ........................................................................................................................ 14 SYSTEM TEST PLAN ..................................................................................................................................... 14 Microcontroller ....................................................................................................................................... 14 Electromagnet/Ferro Fluid Display ......................................................................................................... 15 Figure 10: Electromagnet Test Switch ................................................................................................ 15 DEVELOPMENT PLAN, MILESTONES, ASSUMPTIONS, RISKS, AND FACILITIES ............................................ 16 Development Plan................................................................................................................................... 16 Figure 11: Overall Design Process Diagram ........................................................................................ 16 Milestones............................................................................................................................................... 18 Assumptions............................................................................................................................................ 18 Risks ........................................................................................................................................................ 18 Facilities .................................................................................................................................................. 19 FINAL BUDGET............................................................................................................................................. 20 UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 4 Table 1: Budget Breakdown ................................................................................................................ 20 CONCLUSION............................................................................................................................................... 20 GLOSSARY.................................................................................................................................................... 21 REFERENCES ................................................................................................................................................ 21 UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 5 INTRODUCTION Frequency Beats, the name given to this project, is a frequency response audio visualizer. The overall goal of the device is to visualize the spectrum of an audio signal. The input will be an analog line level audio signal connected via a standard 3.5mm headphone jack. This signal will enter the microcontroller where it will be processed and filtered to separate the various frequencies in the audio signal. Implementing the filters digitally allows more flexibility in how the microprocessor will process the signal as well as the resulting action or response. Once the frequencies of the audio signal are separated, they will be output to the electromagnets, which, in turn, will manipulate the ferromagnetic fluid creating a visual representation of the audio signal. The final result should resemble the concept sketches provided in Figure 1, below. The front view, shown in the second quadrant, illustrates the front side of the apparatus; this consists of three plexiglass chambers partially filled with ferrofluid and an electromagnet suspended above each chamber. The first quadrant shows an enhanced view of one of the plexiglass chambers and the electromagnet above it; this gives a closer look at how each chamber will be positioned. In the fourth quadrant, the view is enhanced further, zooming into just the plexiglass chamber and the ferrofluid, undisturbed. The third quadrant shows the same chamber with the type of actuation expected when the electromagnet receives current. Figure 1: Front View Concept Sketches UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 6 The following sections of this document will include which specific tools and technologies the team will utilize in the production of the project as well as detailed descriptions of how the project will physically be laid out, how the project will be wired, and how each component will interact with the other components. Additionally, within each section, there will be some recurring words that the team assumes the reader understands; as a precaution, those words are defined in the Glossary at the end of the document. These electronic components will be utilized in the construction of the Frequency Beats project. HIGH LEVEL ARCHITECTURE Figure 2 below shows the high level architecture of Frequency Beats. The key component of this project is the Arduino Due, which takes the audio signal at its input, splits it into three different frequencies using Fast Fourier Transform (FFT), and then outputs the three frequencies. The three frequencies are low-range, mid-range, and high-range. The outputs of the Arduino are smoothed out by a low pass filter and then used to control the electromagnets by a Darlington Pair. FreqBeat utilizes two power supplies, a 6.5A 12V for the electromagnets and Arduino, and a 3.3V for the biasing circuit 12V Power Supply Electromagnet (Low-Range) 3.3V Power Supply LPF Audio Input Electromagnet (Low-Range) Electromagnet (Low-Range) TIP102 Darlington Pair Low-Range Out Biasing Circuit Arduino Mid-Range Out LPF High-Range Out TIP102 Darlington Pair LPF Powered Speaker TIP102 Darlington Pair Figure 2: High Level Architecture UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 7 HARDWARE AND SOFTWARE DESIGN This section will go into the multiple components that make up the project. Both hardware and software designs will be discussed. Figure 3 below shows the overall schematic of Frequency Beats. 12V Electromagnet (Low-Range) 3.3V Electromagnet (Mid-Range) Electromagnet (High-Range) GPB554B05BB TIP102 2 LPF 1 GPB554B05BB 5K 150 Biasing Circuit Audio Input 1K 2 100uF 1K Arduino 22 Low-Range Out Mid-Range Out 23 High-Range Out 24 3 2 TIP102 LPF 1 GPB554B05BB 5K 150 3 TIP102 2 LPF 1 Powered Speaker 5K 150 3 Figure 3: Overall Circuit Schematic UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 8 User Interface The user will plug in their audio signal via a 3.5mm standard line level audio cable on the back side of the project device. Once connected, the user presses play and watches the audio visualization of his or her music choice on the front side of the device. Alternatively, the user may press one of the three buttons present on the front of the device to activate the respective electromagnet in order to manipulate the ferromagnetic fluid without audio. Additionally, the user will have the option of plugging in powered speakers to hear the music while viewing the ferrofluid displays. This will be accomplished by using a 3.5mm headphone splitter at the output of the IPhone The following figure shows the three buttons and audio cable that the user will be able to interact with. Figure 4: User Interface Component Diagram Biasing Circuit The output signal from a team member’s Iphone will be used as the input for the Arduino Due, whose analog input pins measure from ground to a maximum value of 3.3V. Since the Iphone’s signal is observed via oscilloscope to be between -1.1V and 1.1V the signal must first be DC offset so that it ranges from 0V to +3.3V. To accomplish this, the team will make use of a simple biasing circuit, which uses the voltage divider principle. UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 9 This was simulated using PSpice to verify its correct operation. Figure 5: Biasing Circuit Below is the plot of the sinusoidal input (red) and the output (green), which is offset by 3.3/2 or 1.65V so that it is a purely positive signal. Figure 6: Input/Output Signal Plot UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 10 Arduino Due Microcontroller The primary digital component that will be utilized in our design is the Arduino Due, which is a microcontroller board based on the Atmel SAM3X8E ARM Cortex-M3 CPU. It is the first Arduino bard based on a 32-bit ARM core microcontroller. It has 54 digital input/output pins, 12 analog inputs with 12 bits of resolution each, and 12 PWM output pins. This component will be used to digitally filter the input audio file, separating it into lowrange, mid-range, and high-range, then output those 3 signals to individual audio amplifiers. Figure 7: Arduino Due UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 11 Software Component Figure 8: General Signal Process Figure 8 shows the general process that the signal will undergo as it is sampled by the Arduino. Simply stated the Arduino will continually sample the input on one of the Digital Input pins using a Loop. From there using Fast Fourier Transform (FFT) the signal will be separated as Low pass, Band pass, and High pass filters. Each signal will be output to three different digital output pins. The following is a list of the functions the Arudino will be performing. init() Initialize I/O pins to being the sampling and output process sampleLoop() This loop will continually sample the audio input in Analog format. Using FFT it will split the signal and output onto three separate pins for High, Low , and Band pass frequencies. UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 12 Sample code for the FFT algorithm can be found here: http://www.drdobbs.com/cpp/a-simple-andefficient-fft-implementatio/199500857 FFT will output several complex numbers, or rather a real and complex part of each number in the form of doubles. Each of the outputs will be sent to each of their corresponding output pins as a combine value, putting the real and complex portions into one value. The values will be continually recalculated in the loop to continually send to their respective pins, for example pins 22, 23, and 24 on the Arduino. The signal will then pass throw a low pass filter in order to create the proper DC current output for the circuit. delay() In order to achieve real time audio output that produces a response in the ferromagnetic fluid in time with the music there will need to be a precisely tuned delay. The specific delay will be modified to produce the best time output. This buffer will allow the calculations to be done and put as smoothly as possible. UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 13 Electromagnet Power Supply The signal from the Arduino is not strong enough to drive the electromagnet. Thus, the electromagnets will be powered by a 6.5A, 12V power supply. Control The signal from the Arduino will be used to determine when the electromagnet is on or off. A TIP102 Darlington Pair, which acts as the “on/off” switch for the electromagnet, will be controlled by the signal from the Arduino. Since the maximum current from the Arduino is 40mA and current from the electromagnet will be at most 6.5A, a Darlington Pair had to be used in order to achieve a transistor with large enough current gain. When there is current seen at the base of the TIP102, current from the 12V power supply is able to flow through the electromagnet, thus turning the electromagnet on. 12V Electromagnet (Low-Range) 2 TIP102 From Arduino 1 5K 150 3 Figure 9: Electromagnet Control Circuit Build The electromagnet will be made with of at least 50 feet of 22 gauge magnet wire and wrapped around a 1/2” diameter metal core that is 5 inches in length. At 50 feet the internal resistance of the wire is 0.65Ω. More than 50 feet of wire maybe used in the case that more turns are needed to produce a strong enough electromagnet. The electromagnet will be mounted above the ferrofluid display. UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 14 Mechanical Components Our project will incorporate several simple mechanical devices. One of which will be the casing that houses the Ferro fluid. For this, we plan to use plexiglass cylinders, each with a diameter of approximately 2 inches and height of 5 inches. The electromagnetic will be mounted above the cylinder. Additionally, we will construct a wood base to mount the three Ferro-fluid displays as well as the Arduino and support circuitry. The base will be approximately 18 inches long and 6 inches wide. SYSTEM TEST PLAN Microcontroller In order to adequately test the Arduino Due microcontroller to verify that the digital filters are functioning as desired, the following steps will be executed: 1.) Set up a breadboard with 3 different LEDs, one for indicating low frequencies (20Hz – 400Hz), one for mid-range frequencies (400Hz – 5.2KHz), and one for high frequencies (5.2KHz – 20KHz). 2.) Manufacture a test signal comprised of 5 seconds of low frequency data (20Hz – 400Hz), 5 seconds of mid-range frequency data (400Hz – 5.2KHz), and 5 seconds of high frequency data (5.2KHz – 20 KHz). 3.) Use the manufactured signal as an input to the Arduino. 4.) If the LEDs corresponding to the expected frequencies, the Arduino is functioning properly. 5.) Otherwise, re-examine the Arduino code for potential errors and then redo the steps above until the desired result is achieved. UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 15 Electromagnet/Ferro Fluid Display Testing of the electromagnets on each of the three displays will be done as follows: 1.) Each electromagnet will have a pushbutton switch that will force it to turn on. The circuitry is show below in figure 12V Electromagnet (Low-Range) GPB554B05BB From Arduino TIP102 Figure 10: Electromagnet Test Switch 2.) When the button is not depressed, the electromagnet operates as dictated by the Arduino. 3.) When the button is depressed, the electromagnet is shorted to ground, thus allowing current to flow and the electromagnet to turn on. 4.) If the electromagnet does not work when the button is depressed, check the following: a. Is the power supply on and working correctly? b. Are there any shorts in the system? c. Check each individual component for failures. UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 16 DEVELOPMENT PLAN, MILESTONES, ASSUMPTIONS, RISKS, AND FACILITIES Development Plan Figure 11: Overall Design Process Diagram UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 17 Below are explanations of each step in the design process show above. Project Proposal Team Couch Street developed the idea for a ferrofluid audio visualizer by combining two different project ideas; one to work with ferrofluid, and the other to work with software to digital process audio input. The appeal of this project is the combination of skills required to successfully design and build a prototype. Function Specifications This is the document that details the conceptual design of the ferrofluid visualizer. This includes primarily the goals, conceptual sketches, and plan for production. Design Document This document should allow any reader to reproduce the results of our prototype simply from this document. Testing Ferrofluid and Electromagnets In order to determine the specific calculations for voltage and current requirements, the team tested multiple electromagnets and ferrofluid with different viscosities. These tests lead to changes and finalized decisions in the Design Document. Software Development To meet the required deadline, team members Robert Rodriguez and Jake Nylund will being the software aspect of the project over Christmas break. To best get a handle on the language and chip architecture it is necessary to start as early as possible. Construct Housing for Ferrofluid and Base As discussed in the Assumptions portion of this document, the team assumes we will have the assistance of Alan Hansen in the construction of our ferrofluid containers and base for our prototype. This will be constructed of Plexiglas and plywood respectively. Construct Electromagnets This has its own section as the construction of an efficient and powerful electromagnet takes significant time and focus, and the team requires three of them. Test FFT with Board and LED’s After finishing the software development stage, it will be necessary to test the Fast Fourier Transform (FFT) algorithm to ensure that it properly splits the signals into High, Band, and Low pass frequencies. The team will use LED’s and specific High frequencies, Midband, and Low frequencies individual to test the Arduino’s DSP program. Assemble and Test First Ferrofluid Display At this point in the design process everything should be ready to assemble into one unit. The Arduino will pass a signal through the OP Amp which, with the increase in voltage, will UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 18 power the Electromagnet, which will in turn cause the ferrofluid to respond in time to the audio signal. Test Second and Third Ferrofluid Displays With one fully functional Ferrofluid Display the team anticipates a much quicker turnaround time in production of the second and third ferrofluid displays. The bugs should be fewer and worked out faster. Test and Debug By this point everything will be assembled. Final Testing stages will ensure that all portions of the visualizer are working together as expected. Founder’s Day Presentation The team will present the project to faculty and students at the University of Portland. Milestones The milestones for the project have been stated previously in the Functional Specifications Document. Please refer to that as there have been no changes in the milestones. Documentation can be found at: http://wordpress.up.edu/egr13couchstreet/visualizer-status/ Assumptions There are several assumptions that the team is making about the construction phase of the project. Alan Hansen will be available to help with the construction of the base and container for the ferrofluid The Arduino Due will function as stated in the specifications sheet listed on the Arduino website. All hardware will be available and function properly Some hardware components, such as those necessary in the construction of the OP Amp circuit, will be available from the University and not necessary to purchase. Risks The risks for the project have been stated previously in the Functional Specifications Document. Please refer to that as there have been no changes in the risks. Documentation can be found at: http://wordpress.up.edu/egr13couchstreet/visualizer-status/ Below is a comprehensive list of the anticipated design challenges the project could face as well as how the challenges could be overcome: UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 19 Challenge 1: It could be difficult to find a power supply that produces enough for each electromagnet and then also have the microcontroller coordinate where the current goes. If a single, suitable power supply cannot be found, then it would also be possible to use smaller, separate power supplies that would each be easier to control and locate individually. Challenge 2: There is a possibility that the synthesized ferrofluid reacts differently or more inconsistently than expected. In this situation, it would be best to simply buy ferrofluid from a chemical supplier so that the team’s focus is not on the chemistry of ferrofluid; the main focus should be on the hardware/software design and construction of the visualizer. Challenge 3: The team may run into issues constructing certain hardware components, such as the Plexiglas containers for the ferrofluid or the electromagnets themselves. In such a situation, there are multiple resources available, including the faculty at the University of Portland, the design project technicians, or at worst, the library and online sources to help direct the team in the right direction. Facilities Throughout the experimentation, design, and construction process of our project will make use of the bench space and equipment in Shiley 306. As far as software requirements, there are open source microcontroller environments and/or MATLAB on any Engineering build computer. The equipment used will likely be limited to a soldering iron, ICs, and various hand tools for construction. UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 20 FINAL BUDGET After determining what circuits and components would be necessary to construct the project, the team decided on a comprehensive parts list and the associated costs. This breakdown can be seen in the table below. Table 1: Budget Breakdown Material 2-1/4" OD x 2" ID x 36” Plexiglass tube 2.5” Plexiglass disk Arduino Due ½” x 6” metal core 250ml ferrofluid 3.5mm female adapter TIP102 12V power supply 3.3V power supply Display base parts (Plywood) Magnet wire 16AWG spool (500’ each) Price 12.50 Quantity 1 Total Cost 12.50 12.50 40.00 10 58.25 5 0.95 < 50.00 <25.00 20.00 20.00 1 1 3 1 1 3 1 1 1 1 12.50 40.00 30.00 58.25 5.00 2.85 <50.00 <25.00 20.00 40.00 TOTAL 296.10 CONCLUSION The ferromagnetic fluid audio visualizer is a different way of seeing different frequencies used in different types of music. It will show the low, middle and high frequencies ranges by processing the sound form a standard 3.5mm headphone jack, used by almost all music players and splitting the signal accordingly. In order to succeed on this project the team will need to continuously work to stay on schedule. The schedule that we have laid out is reasonable so long as time is used efficiently. The real key is to effective testing and debugging. In terms of software it is important to ensure the signal is processed correctly and then output to the proper pin. For hardware the key part is the construction of the OP Amp circuit and Electromagnet. Teamwork will keep the project on track. UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND DESIGN DOCUMENT TEAM COUCH STREET REV. 0.95 PAGE 21 GLOSSARY IC: (Integrated Circuit) is a microelectronic circuit manufactured on a thin substrate of a semiconductor material such as silicon. Microcontroller: is a small computer on a single integrated circuit containing a processor core, memory, and programmable input/output peripherals. Arduino: is a single-board microcontroller to make using electronics in multidisciplinary projects more accessible. Electromagnet: is a type of magnet in which the magnetic field is produced by electric current. Ferrofluid: is a liquid which becomes strongly magnetized in the presence of a magnetic field. LED: (Light Emitting Diode) A semiconductor diode that emits light when a voltage is applied to it and that is used especially in electronic devices (as for an indicator light). REFERENCES http://elm-chan.org/works/akilcd/report_e.html - audio specturm monitor http://forum.arduino.cc/index.php/topic,37689.0.html http://playground.arduino.cc/Main/ArduinoSynth http://arduino.cc/en/Main/arduinoBoardDue https://www.youtube.com/watch?v=a_flWeIdoBg http://abhishekjainnsit.blogspot.com/2012/10/digital-filters-on-arduino.html - Digital Filters http://forum.arduino.cc/index.php?topic=42510.0 – Arduino Digital Filter http://www.paulodowd.com/2013/06/arduino-38khz-bandpass-software-digital.html - 38kHz Ban Pass Filter http://forum.arduino.cc/index.php/topic,42635.0.html – Low Pass Filter Design http://www.drdobbs.com/cpp/a-simple-and-efficient-fft-implementatio/199500857 - FFT UNIVERSITY OF PORTLAND SCHOOL OF ENGINEERING CONTACT: JAKE NYLUND