* Your assessment is very important for improving the work of artificial intelligence, which forms the content of this project
Download Coding-LF-2017
Survey
Document related concepts
Transcript
CODING
Higher Computing Science
ARRANGEMENT DOCUMENT CONTENT CODING
Description, exemplification and implementation of
coding to create and modify information systems
including the use of:
client-side scripting using JavaScript mouse events
scripting (database/web pages)
Description of the role of server-side scripting in the
generation of dynamic web-pages and database driven
web-sites including:
receiving user input/selection from client device
validation of form data
connecting to database server
page generation
WEB PAGE
Scripting
SCRIPTING
Languages in a web page:-
offer programming constructs that run inside a larger
application such as a web browser
are used to create web pages that are dynamic and
interactive i.e.
add functionality, interactive features, validate data and
access the data behind database driven websites
Client
side and server side scripting are two ways to
customise web pages
E.g.When you log on or select from a menu you will be
using scripts
CLIENT-SIDE
SCRIPTING
Uses HTML and JavaScript (sometimes VB script) to
make the web page change it’s own content (as far as
the viewer is concerned) without having to reload or
load a new page
Examples of uses: drop down menu’s
Form validation (check all fields have been filled)
‘floating’ images that hover over the rest of the page etc
...
CODING TO CREATE AND MODIFY INFORMATION
SYSTEMS: CLIENT SIDE SCRIPTING USING
JAVASCRIPT MOUSE EVENTS - BACKGROUND
Client
HTML contains information about web page content - does
not offer programming language constructs e.g. if
statements, logical operations, etc
JavaScript - Client Side scripting language (has
programming constructs) that enables web pages to be:Interactive (user can make choices and input) e.g. when the
user clicks a button, or answers a quiz question the page
changes
Dynamic (can change while being used) e.g. the date and time
could be displayed, or a question's answer could be shown, etc
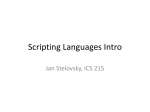
CLIENT
SIDE SCRIPTING STAGES
2 . Page including JavaScript sent to client
3 . JavaScript runs on client
1 . Request sent to server from
client
CODING TO CREATE AND MODIFY INFORMATION
SYSTEMS: CLIENT SIDE SCRIPTING USING
JAVASCRIPT MOUSE EVENTS - BACKGROUND
Disadvantage – if the browser doesn’t understand the
scripting language it can’t cant the JavaScript code
Advantages –
Reduces overall demand on the web server and can make
the web pages quicker to respond
E.g. form validation need not transmit information to the
server to check it
The user can view or copy the client side scripts from the
source code
CODING TO CREATE AND MODIFY INFORMATION
SYSTEMS: CLIENT SIDE SCRIPTING USING
JAVASCRIPT MOUSE EVENTS - DESCRIPTION
Events are normally used in combination with functions
When the event occurs the function is executed
The JavaScript is commonly placed at the end of the
body – before the </body> tag
CODING TO CREATE AND MODIFY INFORMATION
SYSTEMS: CLIENT SIDE SCRIPTING USING
JAVASCRIPT MOUSE EVENTS - DESCRIPTION
JavaScript limitations: cannot connect to a web-based database on its own
cannot access files on your computer, apart from
cookies
cannot keep track of settings long-term (except with the
help of cookies); if you leave the page or hit reload, any
stored data the user has typed in will be gone
CODING TO CREATE AND MODIFY INFORMATION
SYSTEMS: CLIENT SIDE SCRIPTING USING
JAVASCRIPT MOUSE EVENTS - EXEMPLIFICATION
<!DOCTYPE html>
<html>
<body>
<p>Click the button to trigger a function that will output "Hello World" in a p element with
id="demo".</p>
<button onclick="myFunction()">Click me</button>
<p id="demo"></p>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello World";
}
</script>
</body>
</html>
CODING TO CREATE AND MODIFY INFORMATION
SYSTEMS: CLIENT SIDE SCRIPTING USING JAVASCRIPT
MOUSE EVENTS - EXEMPLIFICATION
<!DOCTYPE html>
<html>
<body>
<p>Click the button to trigger a function that
will display an alert box containing an e-mail
address</p>
<button onclick="myFunction()" >Contact
the website creator </button>
<script>
function myFunction(){
alert("To contact the website creator. Email
:[email protected]");
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<body>
<p>Click the button to trigger a function that will
output "Hello World" in a p element with
id="demo".</p>
<button onclick="myFunction()">Click
me</button>
<p id="demo"></p>
<script>
function myFunction() {
document.getElementById("demo").innerHTML
= "Hello World";
}
</script>
</body>
</html>
CODING TO CREATE AND MODIFY INFORMATION
SYSTEMS: CLIENT SIDE SCRIPTING USING
JAVASCRIPT MOUSE EVENTS - EXEMPLIFICATION
See w3schools
Event
Occurs when…
onclick
the user clicks on an element
ondblclick
the user double-clicks on an element
onmousedown
the user presses a mouse button over an element
onmouseup
a user releases a mouse button over an element
onmouseover
the pointer is moved onto an element, or onto one of its
children
onmousemove
the pointer is moving while it is over an element
onmouseout
a user moves the mouse pointer out of an element, or out
of one of its children
CODING TO CREATE AND MODIFY INFORMATION
SYSTEMS: CLIENT SIDE SCRIPTING USING
JAVASCRIPT MOUSE EVENTS - EXEMPLIFICATION
<button onclick="myFunction()">Click me</button>
<p ondblclick="myFunction()">Double-click this paragraph to trigger a
function.</p>
<p onmousedown="myFunction()">Click the text!</p>
CODING TO CREATE AND MODIFY INFORMATION
SYSTEMS: CLIENT SIDE SCRIPTING USING
JAVASCRIPT MOUSE EVENTS - EXEMPLIFICATION
Creates an interactive web page - things happen based
on user interaction
Validates input on forms (check someone has entered
all the required fields)
Customises page content based on the time of day,
browser being used, location, cookies previously set
Client
Controls the browser
Pop-up menus, image galleries, collapsible 'accordion'
areas and much more!
CODING TO CREATE AND MODIFY INFORMATION
SYSTEMS: CLIENT SIDE SCRIPTING USING
JAVASCRIPT MOUSE EVENTS - IMPLEMENTATION
Complete the “Client-side scripting using JavaScript
mouse events” tasks that start on page 5 of the practical
booklet.
CODING TO CREATE AND MODIFY INFORMATION
SYSTEMS USING SCRIPTING IN DATABASES AND
WEB PAGES - BACKGROUND
Server side scripts are run by the server and the finished
results (an HTML page) are sent to your browser
PHP and ASP.net are the two main technologies for
server-side scripting (90% usage 2016)
Used with database driven websites (SQL is used)
CODING TO CREATE AND MODIFY INFORMATION
SYSTEMS USING SCRIPTING IN DATABASES AND
WEB PAGES - BACKGROUND
1.
User requests a web page from the server
2. Scripts in the web page are interpreted by the
server, creating or changing the page content to
suit the user and the occasion
3.The web page in its final form is sent to the user
as a completed HTML page, which will be
displayed by the user's browser
CODING TO CREATE AND MODIFY INFORMATION
SYSTEMS USING SCRIPTING IN DATABASES DESCRIPTION
Database packages and modern database driven
websites use a language called SQL (Structured Query
Language) to manipulate a database
CODING TO CREATE
AND MODIFY INFORMATION
SYSTEMS USING SCRIPTING IN DATABASES
DESCRIPTION
Common SQL commands
SELECT - extracts data from a database
WHERE – extracts data that matches a criteria
UPDATE - updates data in a database
DELETE - deletes data from a database
INSERT INTO - inserts new data into a database
CREATE DATABASE - creates a new database
ALTER DATABASE - modifies a database
CREATE TABLE - creates a new table
ALTER TABLE - modifies a table
DROP TABLE - deletes a table
-
CODING TO CREATE
AND MODIFY INFORMATION
SYSTEMS USING SCRIPTING IN
EXEMPLIFICATION
DATABASES-
SELECT CustomerName,City FROM Customer;
SELECT * FROM Customer
WHERE Address3='Angus';
SELECT * FROM Customer
WHERE Country='Germany'
AND City='Berlin';
CODING TO CREATE
AND MODIFY INFORMATION
SYSTEMS USING SCRIPTING IN DATABASES
IMPLEMENTATION
-
Complete the “SQL – Database Scripting” task that starts
on page 7 of the practical booklet.
CODING TO CREATE
AND MODIFY INFORMATION
SYSTEMS USING SCRIPTING IN WEB PAGESIMPLEMENTATION
CODING TO CREATE
AND MODIFY INFORMATION
SYSTEMS USING SCRIPTING IN WEB PAGESEXEMPLIFICATION
CODING TO CREATE
AND MODIFY INFORMATION
SYSTEMS USING SCRIPTING IN WEB PAGESIMPLEMENTATION
CODING TO CREATE
AND MODIFY INFORMATION
SYSTEMS USING SCRIPTING IN WEB PAGESIMPLEMENTATION
Complete the “PHP” task that is at the bottom of page 7
of the practical booklet.
IMPLEMENTATION
OF DYNAMICALLY GENERATED
WEB PAGES FROM SIMPLE SERVER SIDE
SCRIPTING
SERVER
SIDE AND CLIENT SIDE SCRIPTING
USES
Sites such as Google, Amazon, or Facebook use both
client and server side scripting options, for different
features.
Server-side scripting handles logging in, personal information
and preferences and provides the specific data which the
user wants (and allows new data to be stored). For example,
remember and displaying a user's name when they return to
a website.
Client-side scripting makes the page interactive, displaying or
sorting data in different ways if the user asks for, or by
clicking on elements with event triggers. For example, if the
user clicks on a video to view it the page will change in order
to display the video.
DESCRIPTION OF THE ROLE OF SERVER-SIDE
SCRIPTING IN THE GENERATION OF DYNAMIC
WEB-PAGES AND DATABASE DRIVEN WEB-SITES
PHP (Hypertext Preprocessor) is a server scripting language,
and a powerful tool for making dynamic and interactive Web
pages
Widely-used, free, and efficient alternative to competitors
such as Microsoft's ASP
PHP code may be embedded into HTML code
Commonly used to collect user information and interact with
MySQL databases
DESCRIPTION
OF THE ROLE OF SERVER-SIDE
SCRIPTING IN THE GENERATION OF DYNAMIC
WEB-PAGES AND DATABASE DRIVEN WEB-SITES
Server-side scripting is used to access databases based on the
server
PHP is used to write code and SQL is used to access databases
Allow users to have individual accounts and query databases
E-commerce, and social networking sites all rely heavily on
server-side scripting to provide the functionality required
Server-side scripts are never seen by the user, so the code
cannot be copied. They run on the server and generate
results which are sent to the user. Running all the scripts
server-side puts all the workload onto the server, and none
onto the user's computer.
DESCRIPTION
OF THE ROLE OF SERVER-SIDE
SCRIPTING IN THE GENERATION OF DYNAMIC
WEB-PAGES AND DATABASE DRIVEN WEB-SITES
Receiving user input/selection from client device –
Validation of form data –
e.g. data from a search box that will be used to search a
database
cannot be disabled if it is handled at the server
Connecting to database server – PHP is used to write
code that is executed by the server to access a relational
database using SQL
DESCRIPTION
OF THE ROLE OF SERVER-SIDE
SCRIPTING IN THE GENERATION OF DYNAMIC
WEB-PAGES AND DATABASE DRIVEN WEB-SITES
Page generation (server-side HTML rendering)
Fastest browser rendering
Page caching is possible as a quick-and-dirty performance
boost – used when there are few or no changes expected
and the page is anticipated to receive considerable amount
of web traffic that would create slow load times for the
server if it had to generate the pages for each request
For "standard" apps, many UI features are pre-built
Sometimes considered more stable because components are
usually subject to compile-time validation
Faster to develop when UI requirements fit the framework
well