* Your assessment is very important for improving the work of artificial intelligence, which forms the content of this project
Download 1989
Survey
Document related concepts
Zero-configuration networking wikipedia , lookup
SIP extensions for the IP Multimedia Subsystem wikipedia , lookup
Dynamic Host Configuration Protocol wikipedia , lookup
Remote Desktop Services wikipedia , lookup
Cross-site scripting wikipedia , lookup
Transcript
HTTP Essentials
1) Introduction
Curious facts
• 1989 Proposal
– The World Wide Web was invented in March of 1989 by Tim
Berners-Lee (see the original proposal).
• 1990 HTTP and HTML
– He also introduced the first web server, the first browser and editor
(the “WorldWideWeb.app”), the Hypertext Transfer Protocol
(HTTP) and, in October 1990, the first version of the "HyperText
Markup Language" (HTML).
• 1991 First website
– The first-ever website (info.cern.ch) was published on August 6,
1991 by British physicist Tim Berners-Lee while at CERN, in
Switzerland.
• 1993 WWW
– On April 30, 1993 CERN made World Wide Web ("W3" for short)
technology available on a royalty-free basis to the public domain,
allowing the Web to flourish.[3]
Traffic growth
• Since 1990 (the first browser),
– Web traffic has grown to dominate the Internet.
• By 1998,
– HTTP - 75% traffic on Internet backbones.
• In 2015,
– 863,105,652 websites
– 3,185,996,155 Internet users
http://www.internetlivestats.com/total-number-of-websites/
Specification for HTTP/0.9 vs. HTTP/1.1
• HTTP/0.9
– Fit on a single page
– At 656 words long
• HTTP/1.1
– On 176 pages
– At 60,000 words
– Define the rules to establish and maintain communication
connections
– Do not dictate what information the systems exchange once they
establish communication.
• =>able to accommodate almost any kind of information exchange
(text, multimedia, remote printing instruction)
HTTP/0.9 http://www.w3.org/Protocols/HTTP/AsImplemented.html
HTTP/1.1 http://www.w3.org/Protocols/rfc2616/rfc2616.html
HTTP’s evolution
•
The original proposal defined only one method - GET
– And it did not include any headers or status codes.
•
Vendors and researchers quickly realized the power of the hypertext concept.
– And many raced to extent HTTP to accommodate their own particular needs.
•
IETF defined the resulting specification.
Protocol Layers
• Network technology
– Any such as, Ethernet LAN, a dial-up modem, a fiber optic link, or ATM
– => Internet’s strength
– Supporting a new network technology is simply a matter of implementing
an appropriate low layer protocol.
• IP and TCP
– IP has responsibility for moving packets from one system to another.
– TCP makes that information transfer reliable
Segmentation
Uniform Resource Identifiers
Question: How to lengthen this url: www.ietf.com ?
2) HTTP Operation
How Clients & Servers Use HTTP
2.1) Connection
Overview
• HTTP messages consist of English text!
Example 1. Retrieves a document.
(1) Initiating communication
• Only a client can initiate communication.
• A server may have
– a lot of information it can provide and
– many functions it perform,
– but it does something only when asked to do so by a client.
• An HTTP client acts, and an HTTP server reacts.
(2) Connections
• HTTP requires a TCP
connection.
• The client is responsible for
creating the TCP connection.
• To establish a TCP
connection, three messages
have to be exchanged.
<html>
<head>
<title>…</title>
</head>
<body>
Hello, nice to meet you.
<img src=“picture1.jpg”>
<img src=“picture2.jpg”>
</body>
</html>
• For the following page,
– Web browser have to establish more than 20 separate connections
before they could display the page, with early versions of HTTP.
20 times
If you are the HTTP
designer, how can
you improve it?
(3) Persistence connection
• Persistent allows a client to
continue to use an existing
TCP connection after its initial
request has been fulfilled.
1 times
20 times
in order
How to further
improve it?
1 times
(4) Pipelining
• A client does not have to wait
for a response to one request
before issuing a new request on
the connection.
1 times
20 times
in parallel
1 times
(5) Performance improvement
2.2) User Operations
(1) GET - Web page retrieval
• GET - it is how a client retrieves an object from the server.
Index.html
(2) POST - Web Forms
testing.asp
<HTML>
<BODY>
<FORM ACTION="http://localhost:8080/testing.asp" METHOD="POST">
Your phone name <INPUT TYPE="text" NAME="name"><p>
<INPUT TYPE="submit" VALUE="Submit">
</FORM>
</BODY>
</HTML>
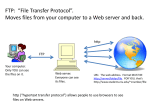
(3) PUT - file upload
• PUT - provides a way for clients to send information to servers.
• Difference between POST and PUT:
– POST: the URI identifies an object on the server that can process the included data.
– PUT: the URI identifies an object in which the server should place the data.
Data
(4) HEAD - status
• HEAD is short for header
• Just like a GET
– Except that the server does not return the actual object.
– It returns the header only.
• Example
– Programs that verify links in Web pages can use the HEAD
message to ensure that a link refers to a valid object without
consuming the network bandwidth.
(5) TRACE - path
• It gives clients a way to check the network path to a server.
• Useful when multiple servers are involved in responding to
a request.
– The intermediate server modifies the request by inserting a Via
option in the message, and it is copied into the data of the server
response.
– When the client receives the response, it can see the Via option and
identify any intermediate servers in the path.
It’s message,
not data
2.3) Cooperating Servers
(1) Virtual Hosts
• Good for Web hosting providers.
– Web hosting providers actually run many separate Web sites on a single
server.
• When a client requests a Web page, how does the server know which
site the client is attempting to access?
1.1.1.1
1.1.1.1
• Old solution:
– Web sites use different path for all their pages.
•
•
•
•
•
http://www.company1.com/company1/news.html
http://www.company2.com/company2/news.html
Or
1.1.1.1/company1/news.html
1.1.1.1/company2/news.html
• Solution with HOST:
(2) Redirection
• While virtual host support allows a single server to support
multiple Web sites easily, redirection offers a way to
support a single site to use multiple servers.
(3) Cache server
3 wins
But what’re the problem?
1. Page count
2. Consistency
(4) Meter - Counting page views
•
•
•
Web sites may derive revenue from the hit count of their advertising.
So, they may deliberately designate their content as non-cachable => no cache!
HTTP solve this problem by Meter.
– Step 1. Proxy insert Meter to indicates its willingness to report page count.
– Step 2. Server responds to this invitation.
– Step 3. Later when the proxy contact the server, it will repot the page count.
3) HTTP Messages
Syntax of HTTP Communications
(1) Introduction
• HTTP messages consist of English text!
Example 1. Retrieves a document.
Example 2 retrieves information about a doucment.
Example 3 client send input data to the server.
(2) Structure of HTTP Request
• An HTTP request must begin with a request-line
See Table 3.1
See Table 3.3
E.g.
(3) Structure of HTTP Response
See Table 3.2
See Table 3.3
E.g.
(4) Message headers (request) Accept
• Let a client explicitly indicate what types of content it can
accept in the message body of the server’s response.
• E.g,
Accept: text/plain, text/html
image/jpeg, image/gif
Accept: text/*
image/*
Accept: */*
(5) Message headers (request) User-Agent
• A client identifies the specific HTTP implementation it is
using.
• E.g.,
– User-Agent: Mozilla/4.x (Macintosh)
(6) Message headers (response) Server
• It identifies the HTTP server. E.g.,
(7) Message headers (request) If-Modified-Since
• It lets clients and proxies make more efficient use of their caches.
• It asks a server to respond to a request only if the resource has changes
since the specified date.
4) Status Code
Web Server