* Your assessment is very important for improving the workof artificial intelligence, which forms the content of this project
Download download
InfiniteReality wikipedia , lookup
Autostereogram wikipedia , lookup
3D television wikipedia , lookup
Graphics processing unit wikipedia , lookup
Computer vision wikipedia , lookup
Portable Network Graphics wikipedia , lookup
Framebuffer wikipedia , lookup
Molecular graphics wikipedia , lookup
Anaglyph 3D wikipedia , lookup
Rendering (computer graphics) wikipedia , lookup
Waveform graphics wikipedia , lookup
Apple II graphics wikipedia , lookup
Tektronix 4010 wikipedia , lookup
Indexed color wikipedia , lookup
Hold-And-Modify wikipedia , lookup
Stereoscopy wikipedia , lookup
Medical image computing wikipedia , lookup
Stereo display wikipedia , lookup
Spatial anti-aliasing wikipedia , lookup
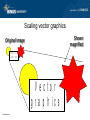
Matakuliah Tahun : T0732 / Sistem Multimedia : 2007 Graphics Pertemuan 4 Learning Outcomes Pada akhir pertemuan ini, diharapkan mahasiswa akan mampu : • Menunjukkan Penggunaan Gambar pada Aplikasi Multimedia Bina Nusantara Outline Materi • • • • • • What is an Image Image Media Types Bitmap Image Vector Image 3-Dimensional Graphic Models Working With Graphics Bina Nusantara What is an Image? • An image is the graphical and visual representation of some information that can be displayed on a computer screen or printed out • Images come in a variety of forms: – – – – – – Bina Nusantara Photographs Drawings Paintings Television and motion pictures Semantics Maps, etc. What is an Image? • Images play an important part in multimedia – – – – Navigation User interface components Help systems Clip art Opening Screen Main Menu Jazz Dive Profile History Bina Nusantara Contact Links Promoted Bands The Flairz Little Birdy The Waifs John Butler Trio Image Media Types • Images can be generally divided into two formats: – Bitmapped or Raster images – Draw-type or Vector graphics or Metafile images • Bitmapped images are stored as an array of pixels. It represents the image as an array of dots, called pixels • Vector graphics are stored as geometric shape to represent the image (mathematically defined) Bina Nusantara Raster Image • A pixel is the smallest element of resolution on a computer screen (Screen Resolution) • Bitmap matrix of pixel • Each pixel can be in a specific colour and each pixel consists of two or more colors. • The range of these colours is known as the colour depth. • Colour depth is measured in bits per pixel – Remember: a bit (binary digit) is either 1 or 0 and that there are eight bits in a byte Bina Nusantara Colour depth • 1 bit per pixel = 2 colours (monochrome) • 2 bits per pixel = 4 colours • 4 bits per pixel = 16 colours • 8 bits per pixel = 256 colours – Generally good enough for colour images • 16 bits per pixel = 65536 colours – Better quality for photograph-like images, also known as high colour • 24 bits per pixel = >16 million possible colours – Used to recreate photo realistic images, also known as true colour Bina Nusantara Colour Depth True Colour (24 bits) 4 bits Bina Nusantara 8 bits 1 bit http://en.wikipedia.org/wiki/Color_depth Raster Image • More colour per pixel bigger image size • The number of pixels is related to the size of file that required to store an image. • Remember, two factors effect the size file bitmap are: – Resolution – Color Depth Bina Nusantara Bitmaps images Original image Shown magnified Bina Nusantara Calculating the size of a raster image width height colour depth size in bytes 8 • Where: – Width of the images measured in pixels – Height of the images measured in pixels – Colour depth is the number of bits used for color measured in bits per pixel • Remember: – 1024 bytes = 1 kilobyte (KB) – 1024 kilobytes = 1 megabyte (MB) Bina Nusantara Example • A 640 x 480 pixel image in 24-bit colour would require how much disk space? 640 480 24 7372800 size in bytes 8 8 921600 bytes 900KB Bina Nusantara Type of Compression Lossless compression : • Modify the way the data is organized or represented to reduce storage size. • No loss in detail; Example: ‘Run-length Encoding’. • Original : AAABBBCCCCCCABCABC • RLE : 3A3B6C2ABC Bina Nusantara Type of Compression Lossy compression schemes: • Try to maximise compression without loss obvious to human user. • Remove detail during the compression • NOTE: repeated compression caused loss in quality Bina Nusantara Bina Nusantara Popular bitmap formats • Microsoft bitmap (.bmp) – Used in microsoft windows • TIFF - Tagged Image File Format (.tif) – Used for faxing images (amongst other things) • JPEG - Joint Photographic Expert Group (.jpg) – Useful for storing photographic images • GIF - Graphics Interchange Format (.gif) – Used a lot on web sites • PNG - Portable Network Graphics (.png) – A new format for web graphics • PCD – Kodak photo CD – A new format for store image in a compressed form on a CD Bina Nusantara Advantages and Disadvantages of using bitmap images • Advantages – Convey detail of information quickly – Real life • Disadvantages – Depend on a Resolution – Effect to the image quality – Size file is big Bina Nusantara Software to create bitmap images • Popular PC packages include: – Microsoft Paint • Included with microsoft windows – Microsoft PhotoDraw 2000 • http://www.microsoft.com/office/photodraw/ – Adobe Photoshop • http://www.adobe.com/products/photoshop/main.html – Paint Shop Pro • http://www.jasc.com/psp6.html – Macromedia Fireworks • http://www.macromedia.com/software/fireworks/productinfo/ Bina Nusantara Software to create raster Bina Nusantara Vector images • Vector images are stored as the set of graphic primitives required to represent the image • A graphic primitive is a simple graphic based on drawing elements or objects such as shape – e.g. square, line, ellipse, arc, etc. • The image consists of a set of commands (mathematical equations) that are drawn the object when needed. Bina Nusantara Vector images • Storing and representing images by mathematical equations is called vector graphics or Object Oriented graphics. • Each primitive object has various attributes that go to make up the entire image – e.g. x-y location, fill colour, line colour, line style, etc. • Example: – RECTANGLE : rectangle top, left, width, height, color is ( 0, 0, 200, 200, red) – CIRCLE : circle top, left, radius, color – LINE : Line x1, y1, x2, y2, color Bina Nusantara Vector images • Vector image or vector graphics can be resized without losing the integrity of the original image. • Scaling a vector is a mathematical operation only the attributes change, the image is unaffected Bina Nusantara Primitive geometric drawing objects • Basic – – – – Line Polyline Arc Bezier curve • Text – Font, weight Bina Nusantara • Shapes – – – – – – – Circle Ellipse Rectangle Square Pie segment Triangle Pentagon, hexagon, heptagon, octagon, etc Text Text Scaling vector graphics Shown magnified Original image V e c to r g r a p h ic s V e c to r g r a p h ic s Bina Nusantara Advantages and Disadvantages of using vector image • Advantages – Relatively small amount of data required to represent the image. – Therefore, it does not required a lot of memory to store – Easier to manipulate • Disadvantages – Limited level of detail than can be presented in an image Bina Nusantara Software to create vector Bina Nusantara Software to create images • Graphics programs are tools that allow an artist to create and edit designs used in multimedia applications. • Generally, graphics programs can be categorized as: – Drawing programs • Creating draw type graphics • Provide freehand. Example geometric shape • Example : Adobe Illustrator, Corel Draw, Macromedia Freehand – Paint programs • Those creating bitmaps • Useful in creating original art • Example: Paint Shop Pro – Image editing programs • Making changes to existing images, such as manipulating the brightness or contrast, applying textures, patterns • Examples : Adobe Photoshop, Corel PhotoPaint Bina Nusantara Vector formats • Windows metafile (.wmf) – • SVG - Scalable Vector Graphics (.svg) – • A page description language common on the web Drawing Exchange Format (.dfx) – • A page description language used to control printers Adobe Portable Document Format (.pdf) – • Older format commonly used for clip art Adobe PostScript (.ps) – • A new format devised for the web CGM - Computer Graphics Metafile (.cgm) – • Used by Microsoft Windows Store 3D image created by design program AutoCAD Encapsulated PostScript (.epf) – Bina Nusantara Professional printing: Illustration program, Adobe Systems, Desktop Publishing programs 3-Dimensional Graphic models • A 3D model is a variation on the vector format • The location of a 3dimensional object is specified using x, y and z co-ordinates X • Further primitives can be found in 3D models – Cube, sphere, pyramid, etc. – Camera, spotlight, texture, shading etc. Bina Nusantara 3D model Y Z 3-Dimensional Graphic models • 3D graphics offer the photorealistics effects that have you seen in TV, Computer Games • Examples, Motion Picture films such as: – The Incredibles, Shrek, Happy Feet, Transformer, etc. • Examples 3D programs: – Lightwave – 3D Studio Max – Maya Bina Nusantara Photorealistics Effects Transformer the Movie (2007) Bina Nusantara Software to create 3D image Bina Nusantara 3-Dimensional Graphic models Bina Nusantara Photorealistics Effects Bina Nusantara Hardware used to acquire images • Scanners and digital imaging products • Many forms of scanner – – – – Drum Flat-bed Negative / slide Hand-held • Important to check the optical resolution of the scanner – measured in dots per inch (DPI) Bina Nusantara Hardware used to acquire images • Digital camera – Uses digital memory instead of film – Images are transferred to computer via a cable – Can be very high resolution • Stills from a camcorder or PC “webcam” type camera – Home products tend to be low resolution Bina Nusantara Hardware used to create / edit images Tablet and pen • Graphics tablet and pen – Preferred by digital artists – Pressure sensitivity • Digitiser tablet – Preferred by technical artists – Mouse has accurate crosshair to help digitise drawings Digitiser Bina Nusantara TrueType / PostScript Type font Converting image formats Bina Nusantara Render as bitmap Contour trace Vector image Text Optical Character Recognition (OCR) Bitmapped image Bitmapped font Working With Graphics • Considerations and guidelines when we are working with graphics: – Choose the graphic depend on your work – Choose the correct software – Use minimum color depth – Delivery Systems Bina Nusantara How graphics/images can be used effectively • Different types of graphics are used in different ways: – Line drawing are graphical representations of physical objects. There are 3 kinds of line drawings: • Isometric - represent 3-D objects without realistic perspective • Orthographic - are 2-D representations of objects • Perspective - represent objects in their most realistic form Bina Nusantara How graphics/images can be used effectively • Graphs and Tables – In just a glance, graphs can provide specific data, show general trends in data or depict the relationships between data and data trends • Diagrams – Help users conceptualize a process, flow or interrelationship. Examples of diagrams include: Flow charts, Schematic Drawings and Block Diagrams. Bina Nusantara Advantages and Disadvantages of using images • Advantages – – – – Convey a lot of information quickly Add visual simulation and colour Can communicate across language borders Enhance other media • Disadvantages – Do not provide in-depth explanations • Graphics rarely suffice to convey a whole message in business, technical or safety settings – Can be misinterpreted • Graphics should be used carefully to make sure the message is not ambiguous or cryptic Bina Nusantara Q&A Bina Nusantara